|
Доменным именам третьего уровня, созданным на нашем сервере и входящим в доменные зоны:
SSL-сертификат устанавливается автоматически. То есть сайты с доменным именем третьего уровня, находящиеся на нашем сервере (к примеру imia-saita.edusite.ru) и Как подключить SSL-сертификат для доменных имен второго и четвертого уровней, Если же Вы желаете, чтоб сайт открывался только по защищенному HTTPS-протоколу,
Ниже рассмотрим как установить скрипт при выборе
| |

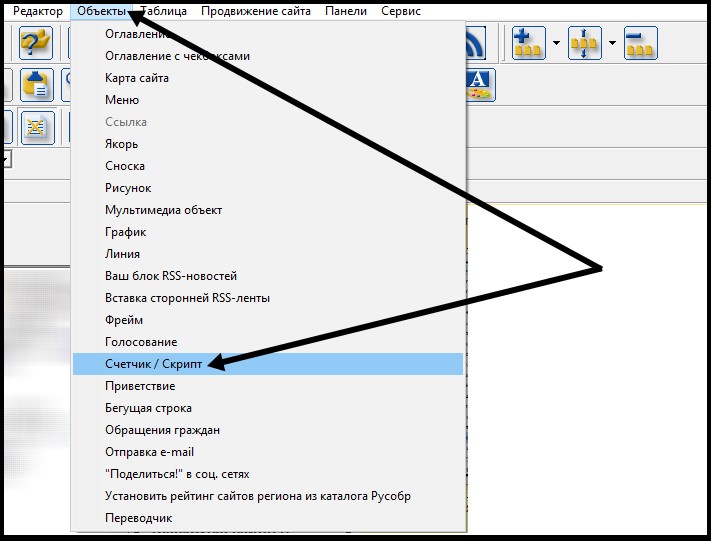
При выборе стартовой страницы из Конструктора.Если Вы выбрали стартовой страницей - страницу, выполненную в Конструкторе, то скрипт переадресации необходимо установить в Конструкторе, в шапке сайта. Шапка сайта является единой для всех страниц сайта, потому установленный в шапке скрипт будет срабатывать на всех страницах сайта. Для того, чтоб установить скрипт принудительной переадресации на HTTPS, | |
|
$lt;P style=$quot;MARGIN-BOTTOM: 0pt; MARGIN-TOP: 0pt; LINE-HEIGHT: 1.2$quot; dir=ltr$gt;$lt;SPAN style=$quot;FONT-SIZE: 9pt; TEXT-DECORATION: none; FONT-FAMILY: Courier New; FONT-VARIANT: normal; VERTICAL-ALIGN: baseline; WHITE-SPACE: pre-wrap; FONT-WEIGHT: 400; COLOR: #000000; FONT-STYLE: normal; BACKGROUND-COLOR: transparent$quot;$gt;if (location.protocol==$quot;http:$quot;){$lt;/SPAN$gt;$lt;/P$gt; $lt;P style=$quot;MARGIN-BOTTOM: 0pt; MARGIN-TOP: 0pt; LINE-HEIGHT: 1.2$quot; dir=ltr$gt;$lt;SPAN style=$quot;FONT-SIZE: 9pt; TEXT-DECORATION: none; FONT-FAMILY: Courier New; FONT-VARIANT: normal; VERTICAL-ALIGN: baseline; WHITE-SPACE: pre-wrap; FONT-WEIGHT: 400; COLOR: #000000; FONT-STYLE: normal; BACKGROUND-COLOR: transparent$quot;$gt;location.protocol=$quot;https:$quot;$lt;/SPAN$gt;$lt;/P$gt; $lt;P style=$quot;MARGIN-BOTTOM: 0pt; MARGIN-TOP: 0pt; LINE-HEIGHT: 1.2$quot; dir=ltr$gt;$lt;SPAN style=$quot;FONT-SIZE: 9pt; TEXT-DECORATION: none; FONT-FAMILY: Courier New; FONT-VARIANT: normal; VERTICAL-ALIGN: baseline; WHITE-SPACE: pre-wrap; FONT-WEIGHT: 400; COLOR: #000000; FONT-STYLE: normal; BACKGROUND-COLOR: transparent$quot;$gt;}$lt;/SPAN$gt;$lt;/P$gt; $lt;P style=$quot;MARGIN-BOTTOM: 0pt; MARGIN-TOP: 0pt; LINE-HEIGHT: 1.2$quot; dir=ltr$gt;$lt;SPAN style=$quot;FONT-SIZE: 9pt; TEXT-DECORATION: none; FONT-FAMILY: Courier New; FONT-VARIANT: normal; VERTICAL-ALIGN: baseline; WHITE-SPACE: pre-wrap; FONT-WEIGHT: 400; COLOR: #000000; FONT-STYLE: normal; BACKGROUND-COLOR: transparent$quot;$gt;$lt;/SPAN$gt;$lt;/P$gt;$lt;/TD$gt;$lt;/TR$gt;$lt;/TBODY$gt;$lt;/TABLE$gt;$lt;/P$gt; $lt;P style=$quot;MARGIN-BOTTOM: 0pt; MARGIN-TOP: 0pt; LINE-HEIGHT: 1.2$quot; dir=ltr$gt; $lt;/P$gt;$lt;/SPAN$gt; $lt;P$gt;и установите его в основное поле окна добавления/правки кода.$lt;/B$gt;$lt;/P$gt;" data-fancybox="gallery"> 
В появившемся окне добавления/правки кода укажите, пожалуйста, название скрипта (к примеру "Редирект на HTTPS"; для отображения названия установленного объекта в Конструкторе, во избежание путаницы, если на странице установлено несколько скриптов). После чего скопируйте, пожалуйста, следующий скрипт:
и установите его в основное поле окна добавления/правки кода. | |

В Конструкторе объект отобразится как прямоугольник с записью "Счетчик:" и указанием установленного Вами названия объекта | |
|
Для того, чтоб разместить скрипт на сайте, после установки его в Конструкторе, --- Если после размещения скрипта в шапке сайта; Почистите, пожалуйста, в таком случае кэш Вашего браузера и обновите страницу. | |

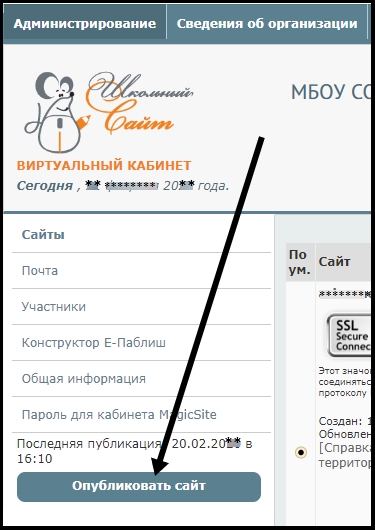
При выборе стартовой страницы из MagicSiteЕсли Вы выбрали стартовой страницей - страницу MagicSite, то скрипт переадресации необходимо установить в виртуальном кабинете. Для этого кликните, пожалуйста, во вкладке "Администрирование" по кнопке [ Скрипты и счетчики ] | |
|
$lt;P style=$quot;MARGIN-BOTTOM: 0pt; MARGIN-TOP: 0pt; LINE-HEIGHT: 1.2$quot; dir=ltr$gt;$lt;SPAN style=$quot;FONT-SIZE: 9pt; TEXT-DECORATION: none; FONT-FAMILY: Courier New; FONT-VARIANT: normal; VERTICAL-ALIGN: baseline; WHITE-SPACE: pre-wrap; FONT-WEIGHT: 400; COLOR: #000000; FONT-STYLE: normal; BACKGROUND-COLOR: transparent$quot;$gt;if (location.protocol==$quot;http:$quot;){$lt;/SPAN$gt;$lt;/P$gt; $lt;P style=$quot;MARGIN-BOTTOM: 0pt; MARGIN-TOP: 0pt; LINE-HEIGHT: 1.2$quot; dir=ltr$gt;$lt;SPAN style=$quot;FONT-SIZE: 9pt; TEXT-DECORATION: none; FONT-FAMILY: Courier New; FONT-VARIANT: normal; VERTICAL-ALIGN: baseline; WHITE-SPACE: pre-wrap; FONT-WEIGHT: 400; COLOR: #000000; FONT-STYLE: normal; BACKGROUND-COLOR: transparent$quot;$gt;location.protocol=$quot;https:$quot;$lt;/SPAN$gt;$lt;/P$gt; $lt;P style=$quot;MARGIN-BOTTOM: 0pt; MARGIN-TOP: 0pt; LINE-HEIGHT: 1.2$quot; dir=ltr$gt;$lt;SPAN style=$quot;FONT-SIZE: 9pt; TEXT-DECORATION: none; FONT-FAMILY: Courier New; FONT-VARIANT: normal; VERTICAL-ALIGN: baseline; WHITE-SPACE: pre-wrap; FONT-WEIGHT: 400; COLOR: #000000; FONT-STYLE: normal; BACKGROUND-COLOR: transparent$quot;$gt;}$lt;/SPAN$gt;$lt;/P$gt; $lt;P style=$quot;MARGIN-BOTTOM: 0pt; MARGIN-TOP: 0pt; LINE-HEIGHT: 1.2$quot; dir=ltr$gt;$lt;SPAN style=$quot;FONT-SIZE: 9pt; TEXT-DECORATION: none; FONT-FAMILY: Courier New; FONT-VARIANT: normal; VERTICAL-ALIGN: baseline; WHITE-SPACE: pre-wrap; FONT-WEIGHT: 400; COLOR: #000000; FONT-STYLE: normal; BACKGROUND-COLOR: transparent$quot;$gt;$lt;/SPAN$gt;$lt;/P$gt;$lt;/TD$gt;$lt;/TR$gt;$lt;/TBODY$gt;$lt;/TABLE$gt;$lt;/P$gt; $lt;P$gt;и нажмите кнопку $quot;$lt;STRONG$gt;Сохранить карточку$lt;/STRONG$gt;$quot;.$lt;/P$gt;" data-fancybox="gallery"> 
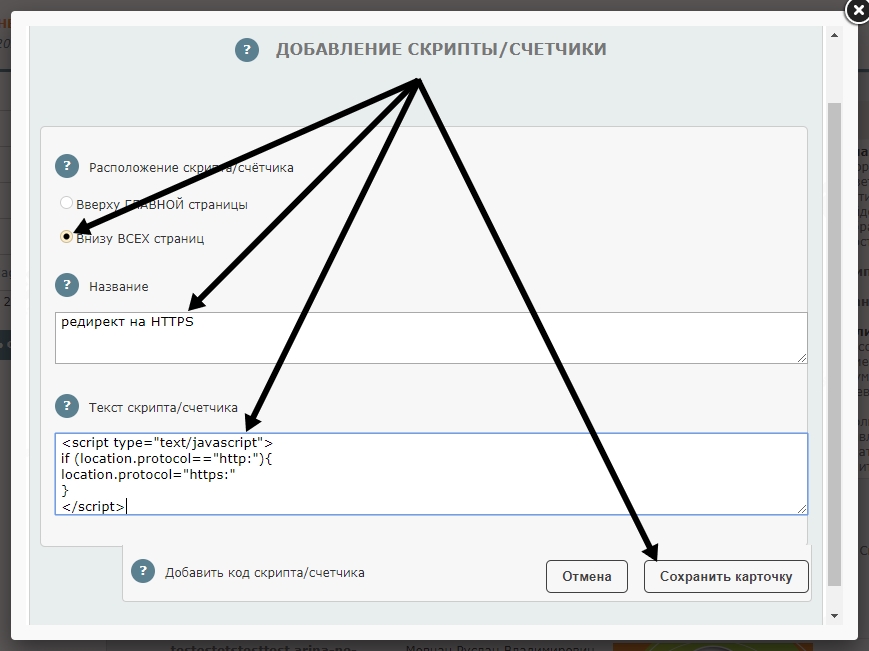
В поднявшемся окне добавления кода установите отметку на пункте "Внизу ВСЕХ страниц" задайте название скрипта (к примеру "Редирект на HTTPS") и установите следующий код
и нажмите кнопку "Сохранить карточку". | |

Сохранив код, сохраните объект(ы) в целом | |

После чего закройте окно добавления скриптов и опубликуйте MagicSite | |
|
Если после размещения скрипта "Внизу ВСЕХ страниц" Почистите, пожалуйста, в таком случае кэш Вашего браузера и обновите страницу. |