В MagicSite (виртуальном кабинете), помимо обязательных, требуемых законодательством, разделов, разработана возможность создания свободных для заполнения страниц.
При необходимости размещать актуальную информацию на сайте, Вы можете переоформить страницы как "Наши страницы" в виртуальном кабинете. Преимуществом ведения сайта в MagicSite является то, что редактирование доступно с любого устройства, с любой операционной системы, имея всего лишь доступ в виртуальный кабинет. 9D647430-7751-4974-831A-E6C84738094B Ниже мы рассмотрим:
| |

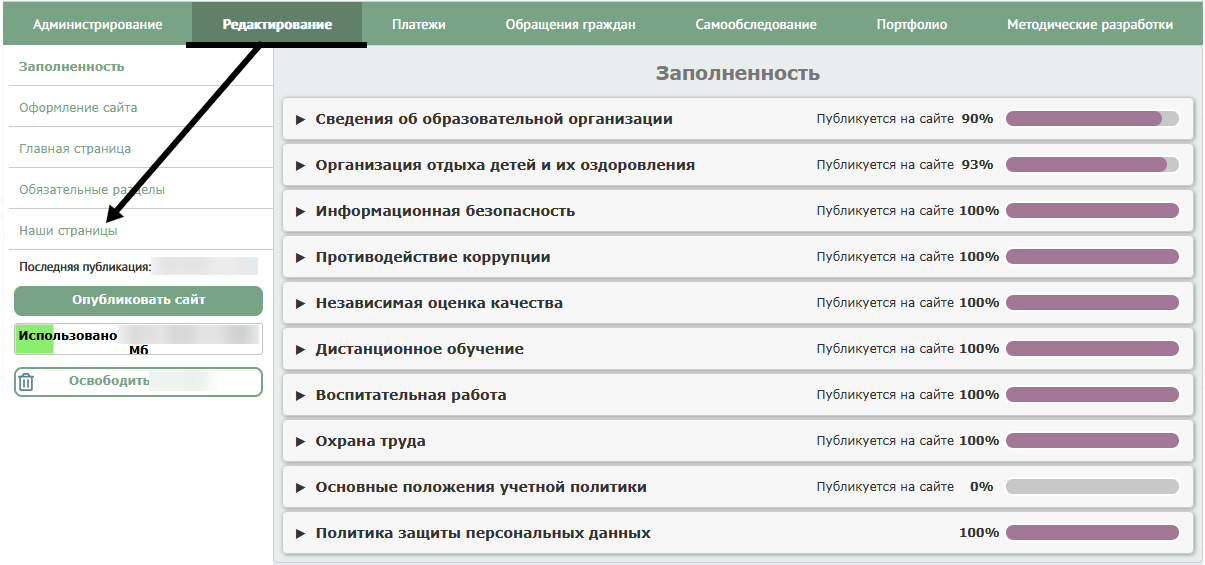
1. Добавление свободной страницы.Для добавления свободной страницы перейдите, пожалуйста, в виртуальном кабинете во вкладку "Редактирование", "Наши страницы". | |

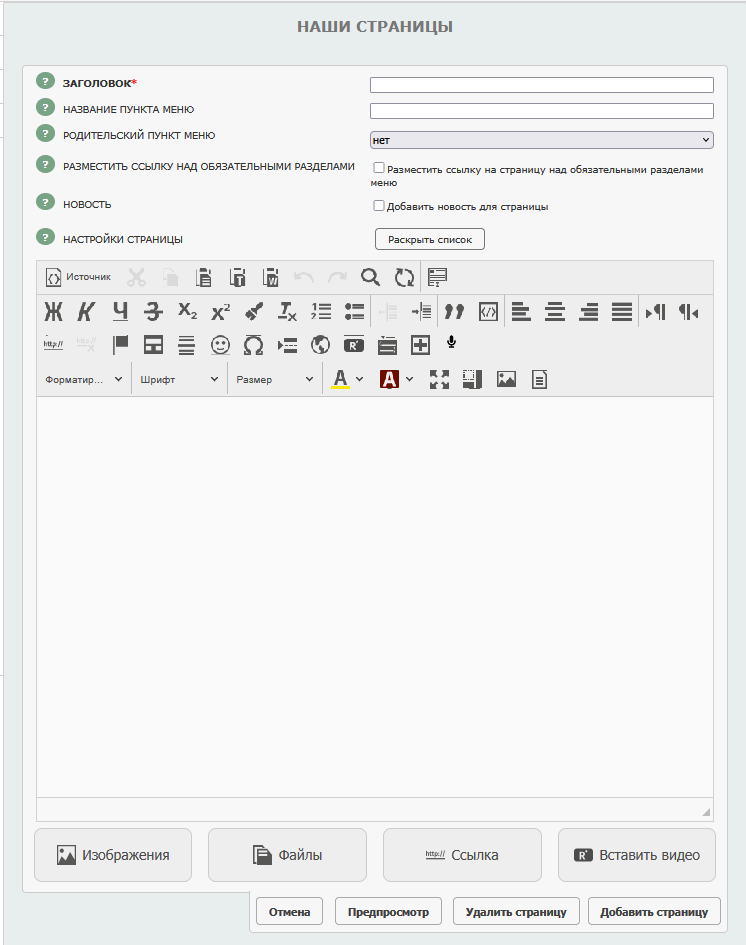
Если Вы еще не создавали дополнительные страницы, то при переходе во вкладку "Наши страницы" сразу отобразится форма наполнения страницы | |

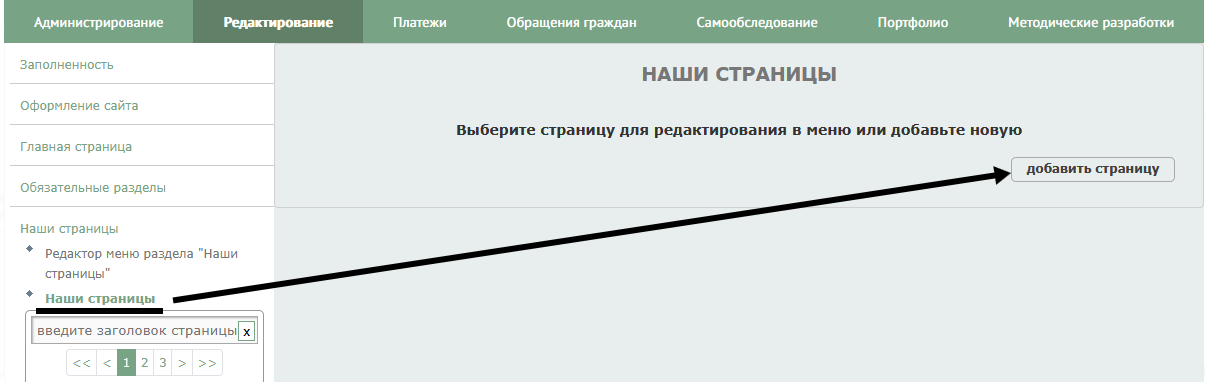
Если Вы уже создавали первую страницу, то для добавления другой страницы нажмите, пожалуйста, кнопку "Добавить страницу" | |
|
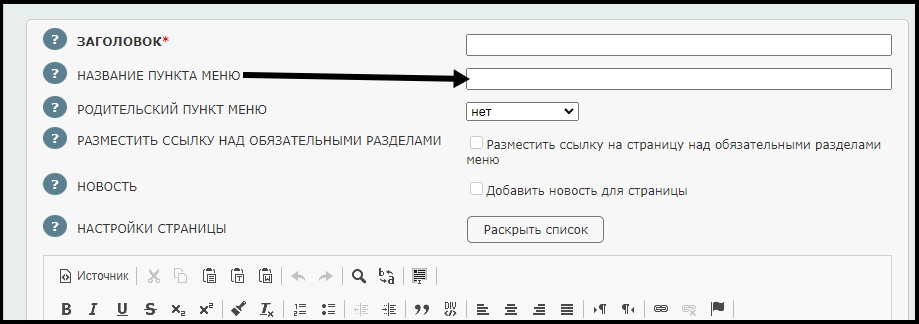
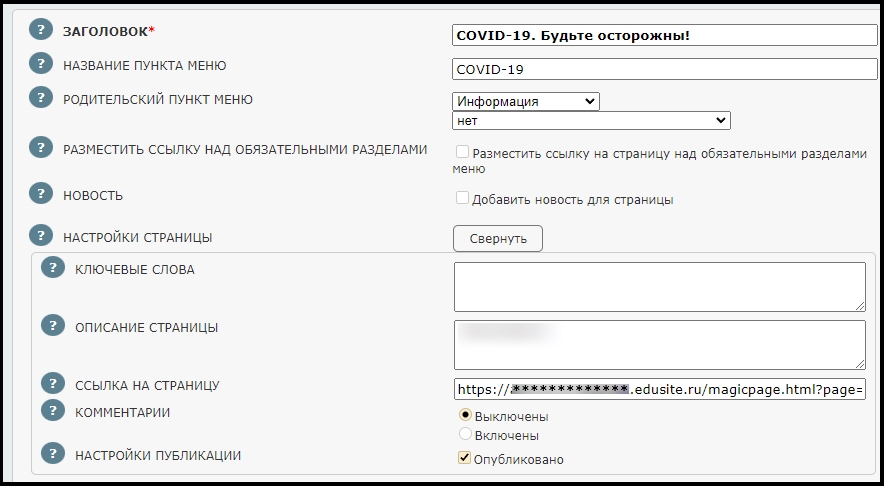
При добавлении страницы в первую очередь указываются её основные функции:
и свойства страницы | |

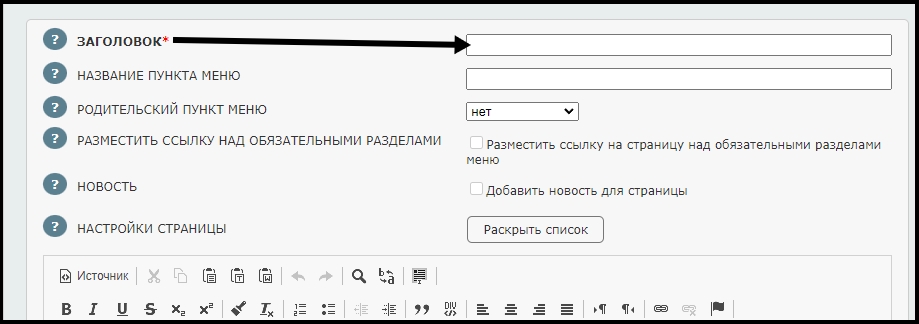
1.1. Заголовок страницыЗаголовок страницы - это название страницы, отображаемое в начале страницы при её посещении. | |

1.2. Название пункта менюВ поле "Название пункта меню" нужно указать название, которое Вы желаете видеть в меню сайта. Название пункта меню и заголовок страницы могут разниться, а могут быть и одинаковыми. Но всё же название пункта меню желательно делать как можно более компактным, чтоб оно не задавало излишнюю величину меню. То есть заголовок страницы может быть более развернутым, например, "Проводимые в организации мероприятия и важные события в жизни организации" Название пункта меню желательно сделать более коротким, например, "События и мероприятия".
| |

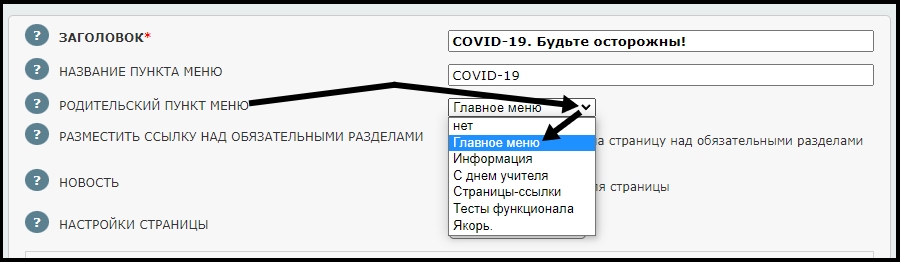
1.3. Место размещения страницы в меню сайтаПри добавлении/редактировании страницы Вы можете указать к какому пункту меню будет относиться страница. Это можно сделать выбрать в списке "Родительский пункт меню". Если Вы желаете чтоб страница размещалась напрямую в меню, то выберите вариант "Главное меню". | |

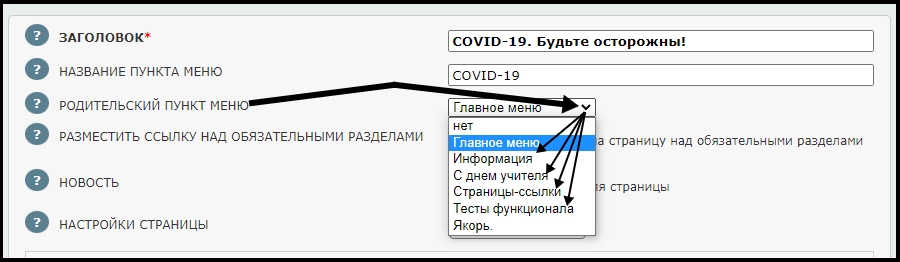
Если Вы желаете чтоб в меню страница располагалась в подменю какой-либо другой страницы/раздела, то выберите в списке страницу/раздел, в подменю которой Вы желаете разместить создаваемую/редактируемую страницу. | |

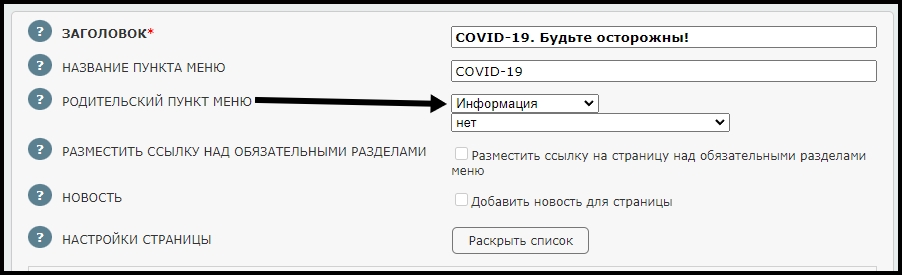
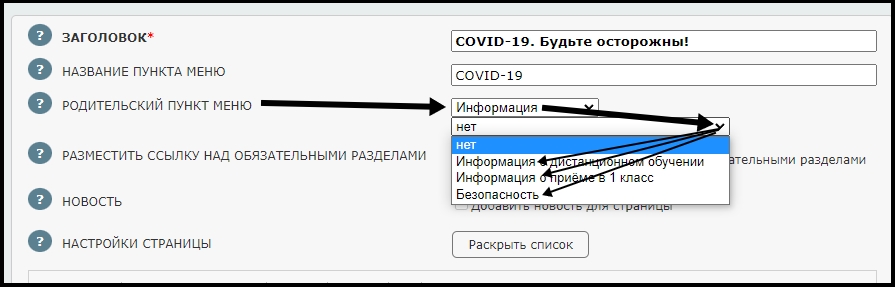
Если Вы желаете разместить страницу на второй уровень подменю, то сначала выберите основной пункт меню... | |

При выборе пункта, у которого в свою очередь есть подпункты, появится второй выпадающий список, в котором Вы сможете выбрать подпункт первого уровня, в котором Вам нужно разместить подпунктом второго уровня создаваемую/редактируемую страницу. | |

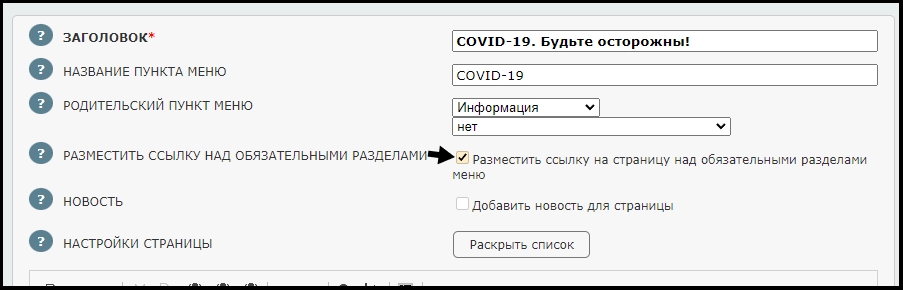
1.4. Возможность размещения страницы в меню над обязательными разделамиОбязательные разделы MagicSite и дополнительные страницы не могут пересекаться. Однако можно одну страницу разместить над обязательными разделами. Но только одну. Для размещения дополнительной страницы над обязательными разделами, установите отметку на пункте "Разместить ссылку на страницу над обязательными разделами" | |

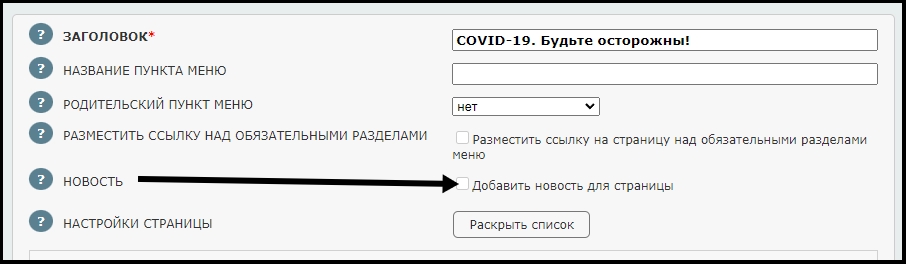
1.5. Сделать страницу новостьюНовости можно вести в RSS-ленте. Однако в RSS-ленте установлен лимит на количество символов. При желании размещать обширные сообщения в новости и/или изображения. файлы, то Вы можете создавать новости посредством дополнительных страниц MagicSite. Для этого нужно установить отметку на пункте "Добавить новость для страницы". Более детально о создании новости посредством дополнительных страниц MagicSite Вы можете узнать на странице "Новости и объявления через "Наши страницы" | |

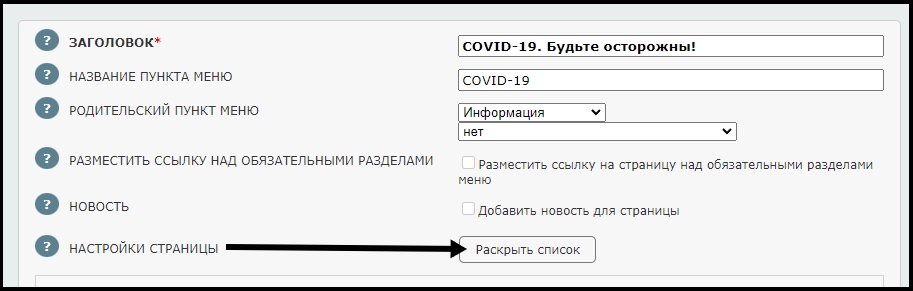
1.6. Свойства страницыДля того, чтоб развернуть свойства страницы, нажмите кнопку "Раскрыть список" | |

Этим Вы раскроете блок свойств страницы, в котором сможете указать ключевые слова, описание страницы и прочие свойства. | |
|
2. Создание раздела.Раздел создается в редакторе меню дополнительных страниц. Более детально о редакторе меню дополнительных страниц Вы можете узнать на странице "Редактор меню дополнительных страниц MagicSite" | |

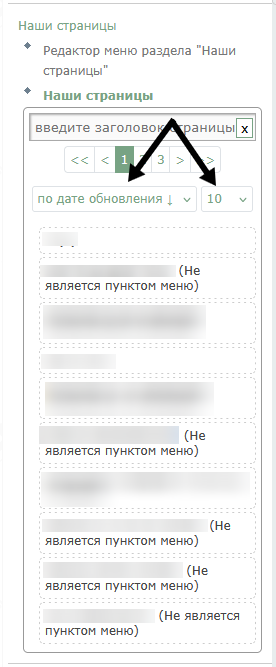
3. Перемещение страницы в меню сайта и создание подстраниц.Некоторые сайты имеют довольно большое количество дополнительных страниц, ведущихся в кабинете. Потому во вкладке "Наши страницы" введена автоматическая сортировка по дате создания/редактирования страницы. Также для облегчения нагрузки, по умолчанию установлено отображение 10-и страниц во вкладке. С переходами на последующие 10 и так далее. Если Ваши браузер и компьютер позволяют отображать одновременно более 10-и страниц, то Вы можете выбрать количество одновременно отображаемых страниц во вкладке. | |
| |
|
4. Основной функционал наполнения страницыВ редакторе наполнения страницы присутствует весьма обширный функционал. Редактор интуитивно понятен и прост.
Мы рассмотрим основные функции:
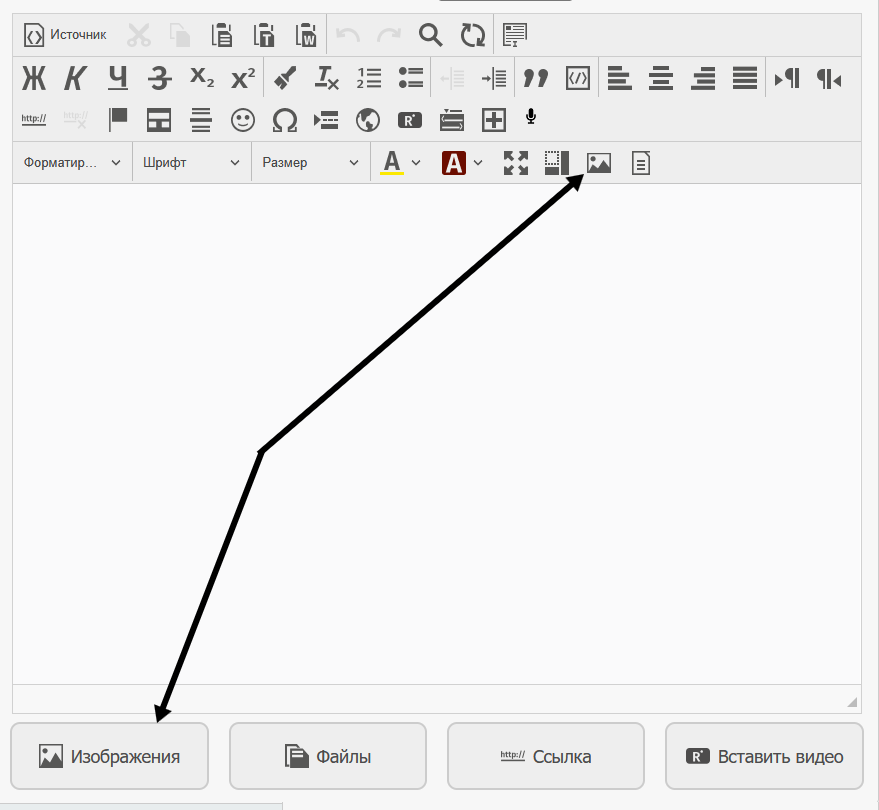
Для добавления на страницу изображения или документа, необходимо сначала разместить файл изображения/документа на сервер. Это делается внизу формы наполнения страницы. | |

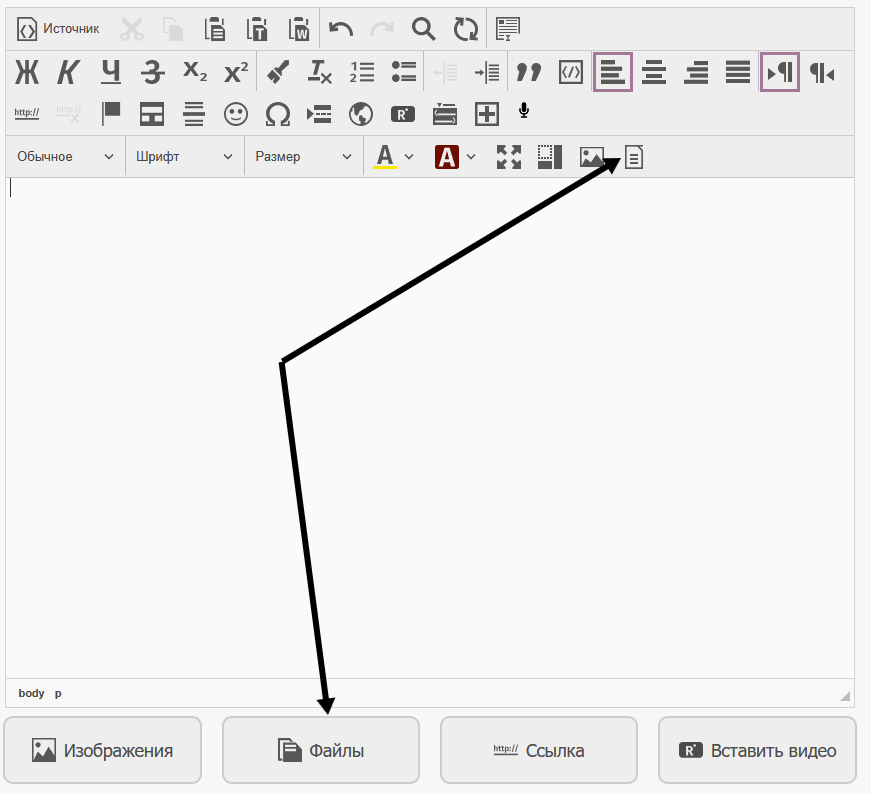
4.1. Добавление изображения.Для добавления изображения на страницу, сначала откройте модальное окно изображений. | |

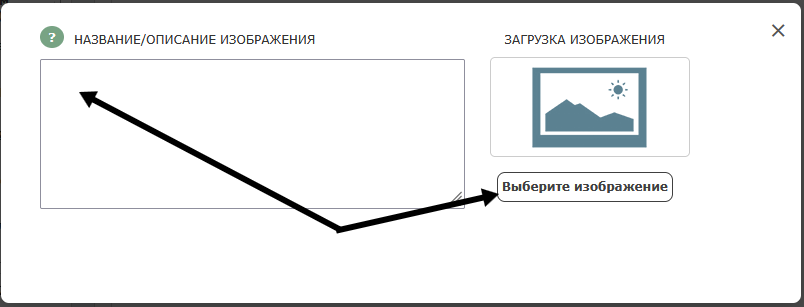
Далее заролните поле "Название/описание изображение" и нажмите кнопку "Выберите изображение"; | |

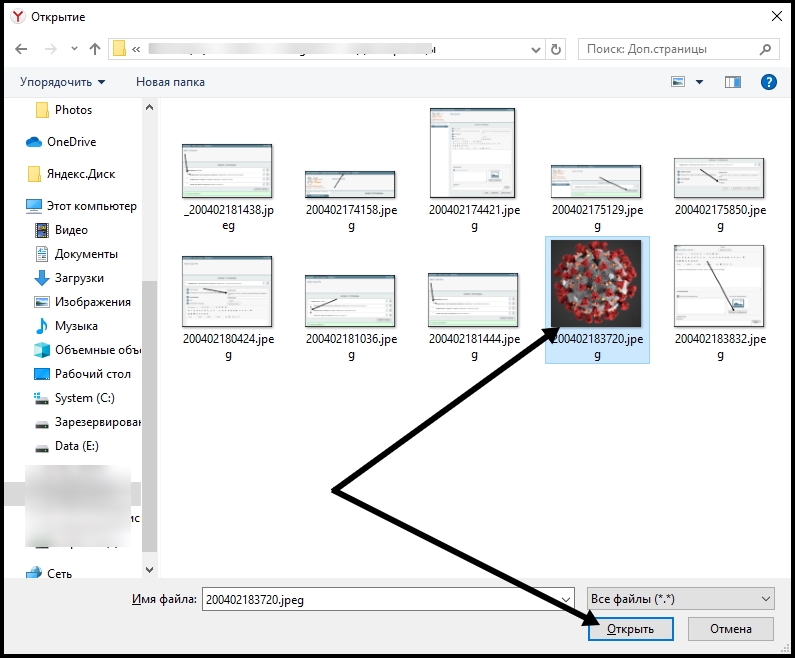
выберите в появившемся проводнике файл изображения и нажмите кнопку "Открыть" | |

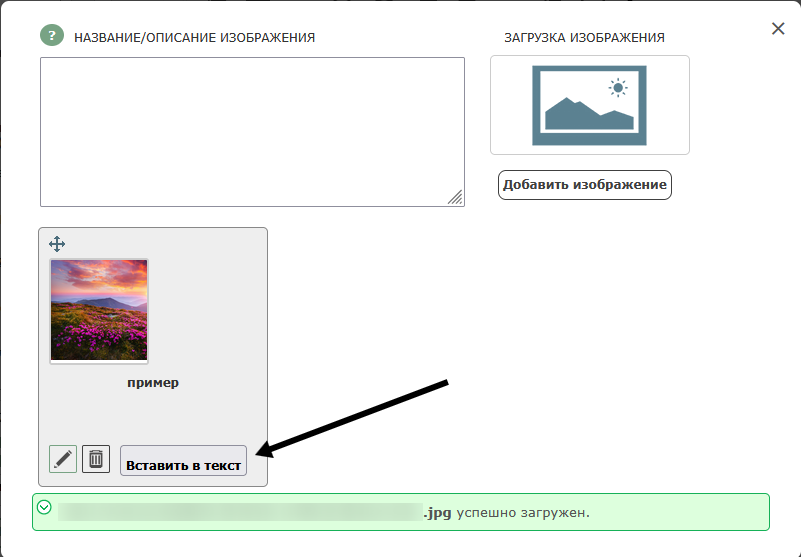
разместив файл изображения, установите курсор в наполнении страницы, в месте, в котором Вы желаете разместить изображение, и нажмите кнопку "Вставить в текст" | |

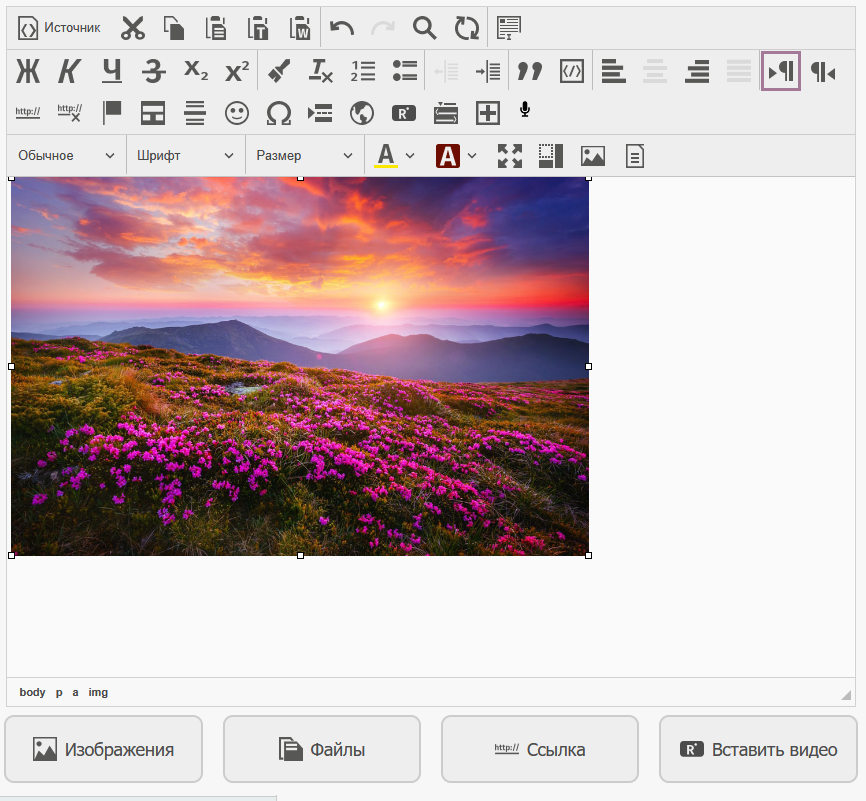
Изображение разместится в месте, где установлен курсор. | |
| |

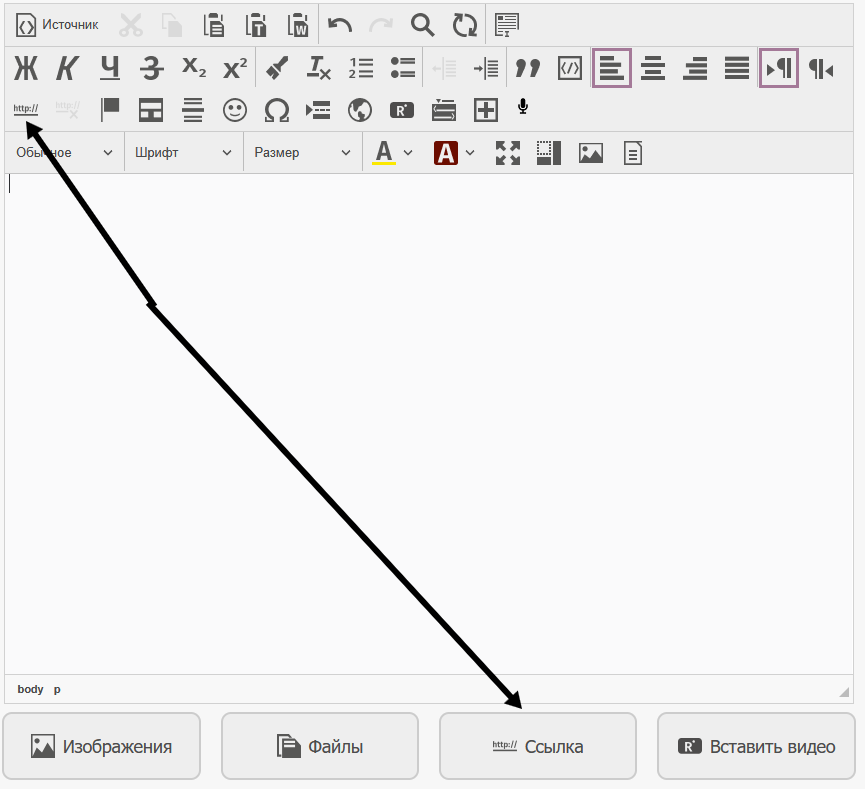
4.2. Добавление ссылки на Internet ресурсДля добавления ссылки на страницу в Internet, установите курсор в место, где Вы желаете разместить текст и нажмите кнопку "Вставить/Редактировать ссылку" | |

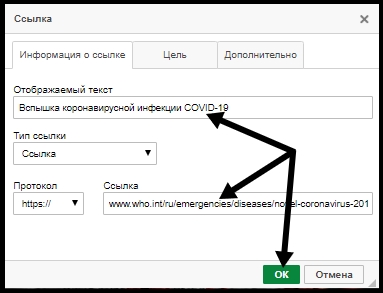
В появившемся окне укажите текст, на который будет установлена ссылка; адрес страницы, на которую будет производиться переход по ссылке и нажмите "ОК". | |
| Если Вы устанавливаете ссылку на уже имеющийся текст в наполнении, то выделив текст, на который Вы желаете установить ссылку, в окне добавления ссылки он отобразится автоматически. | |

4.3. Размещение ссылки на файлДля размещения ссылки на файл, файл, равно. как и изображение, необходимо сначала разместить на сервер. Для этого укажите, пожалуйста, вызовите модальное окно загрузки файлов | |

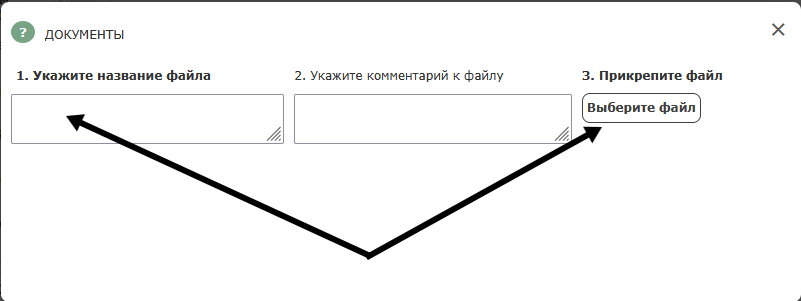
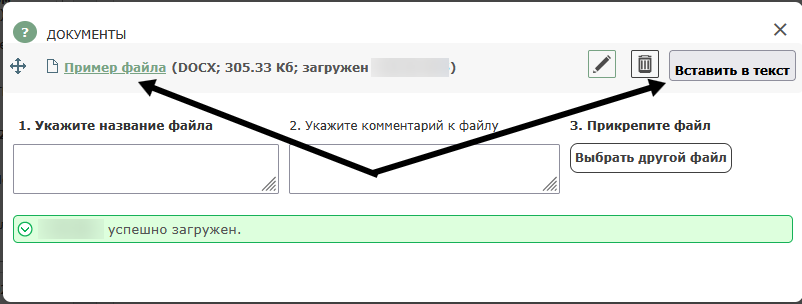
Далее заполните поле "Укажите название файла" и нажмите "Прикрепите файл" | |

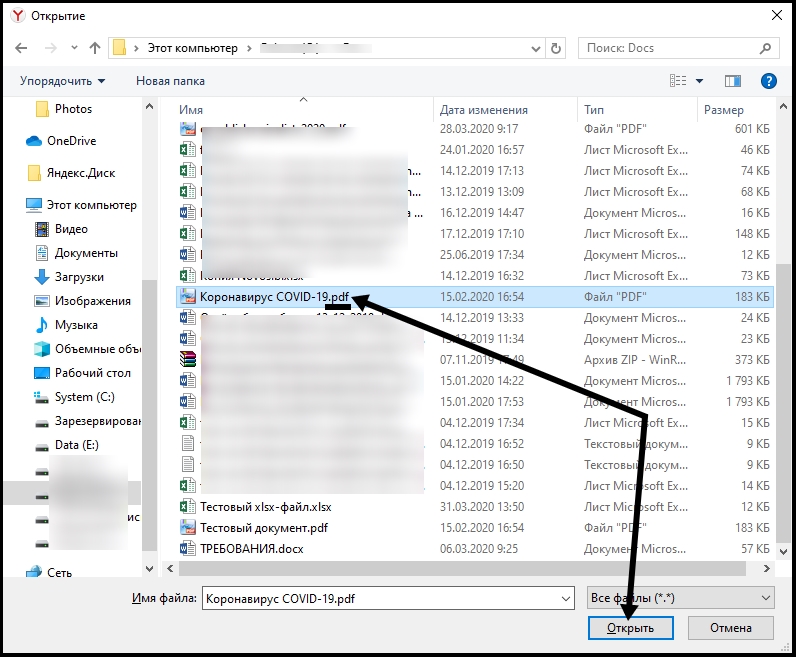
выберите в появившемся проводнике файл и нажмите кнопку "Открыть" | |

разместив файл на сервере, установите курсор в наполнении страницы, в месте, в котором Вы желаете разместить файл, и нажмите кнопку "Вставить в текст" | |

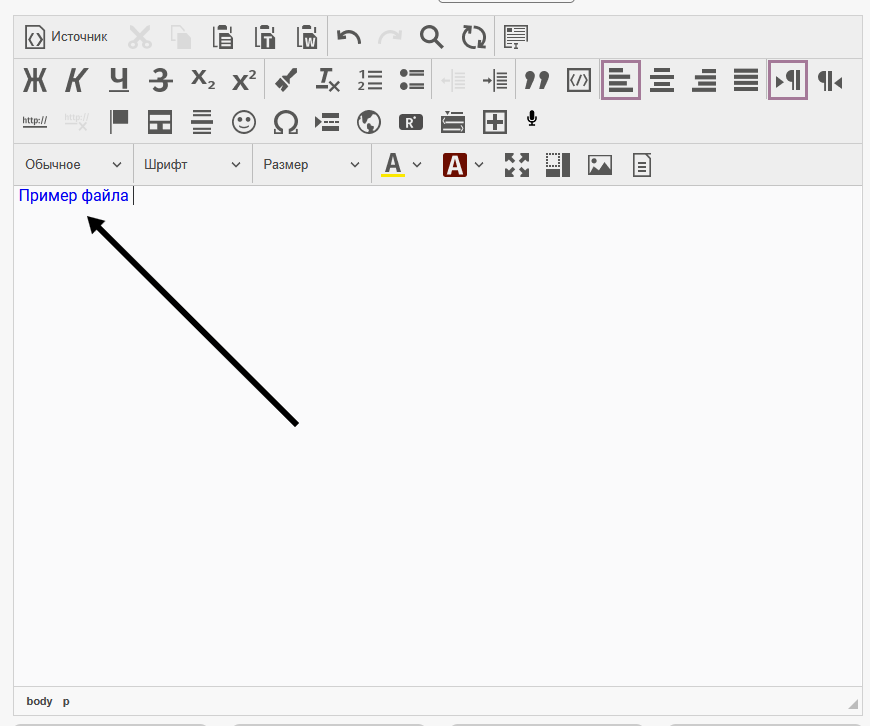
ссылка на файл разместится в месте, где установлен курсор. | |
|
4.4 Установка баннераС подробным руководством по установке баннера в наполнении дополнительных страниц MagicSite Вы можете ознакомиться в пункте 3 руководства, размещенного на странице "Баннеры в MagicSite" | |

4.5. Размещение видео c youtubeСейчас браузеры имеют свои определенные наборы плагинов, и некоторые плагины, работающие в одном браузере, могут не работать в другом. Потому надежнее всего загрузить видео на специализированные сервисы и взять оттуда код или ссылку для вставки на страницу MagicSite. Вы можете разместить видео на сервисе youtube.com, или аналогичных сервисах, и взять там скрипт (html-код), или ссылку. Далее мы рассмотрим варианты размещения на страницах MagicSite видео, расположенного на youtube.com, как на наиболее популярном видео-ресурсе.
| |
|
Поднимется окно с вариантами передачи видео. В наполнение "Наших страниц" Вы можете установить видео двумя способами:
Ниже мы рассмотрим оба варианта, но всё же позвольте рекомендовать вариант с размещением на странице HTML-кода. | |

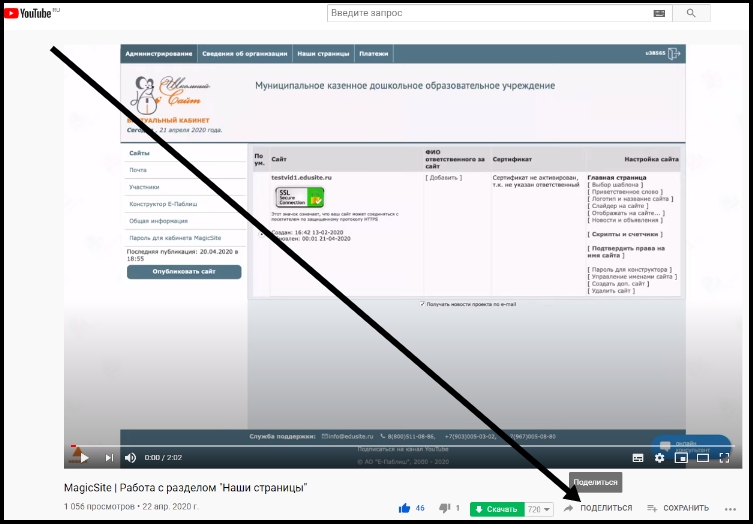
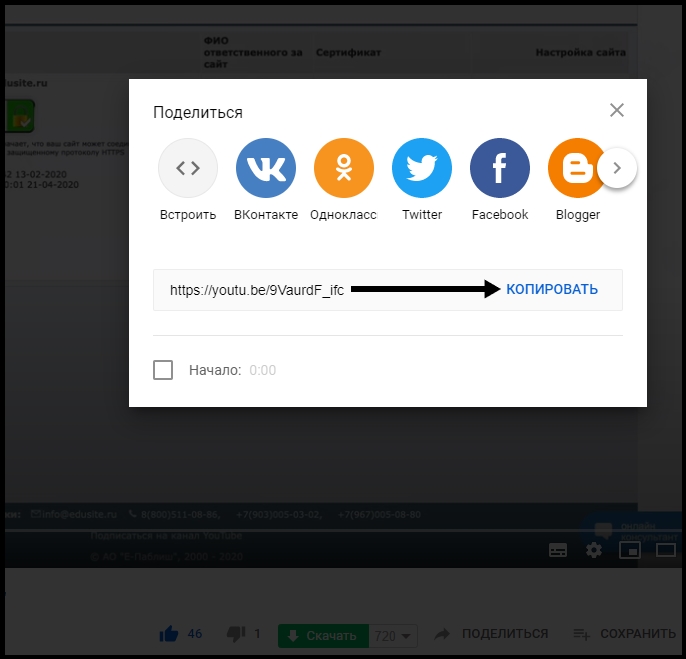
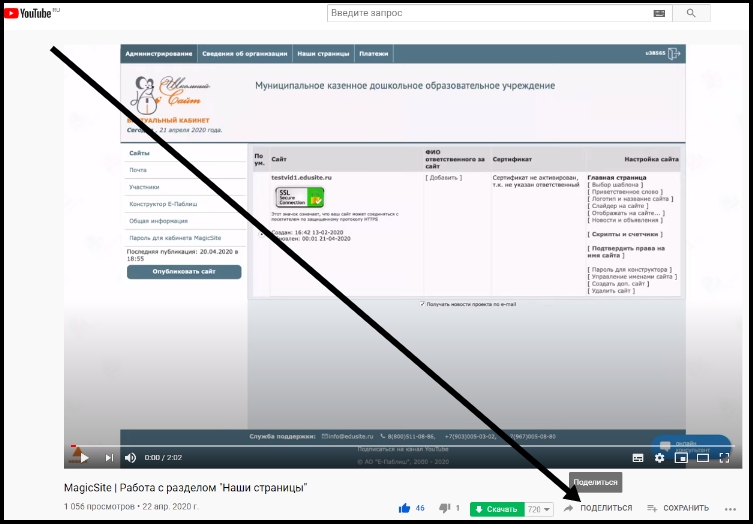
4.5.1. Установка видео посредством полученной ссылки.Нажав под видео, размещенном на youtube кнопку "Поделиться", Вы поднимите окно с вариантами передачи видео. В данном варианте рассмотрим установку видео посредством полученной ссылки. Потому в поднявшемся окне вариантов передачи видео нажмите, пожалуйста, кнопку "Копировать" напротив ссылки. | |

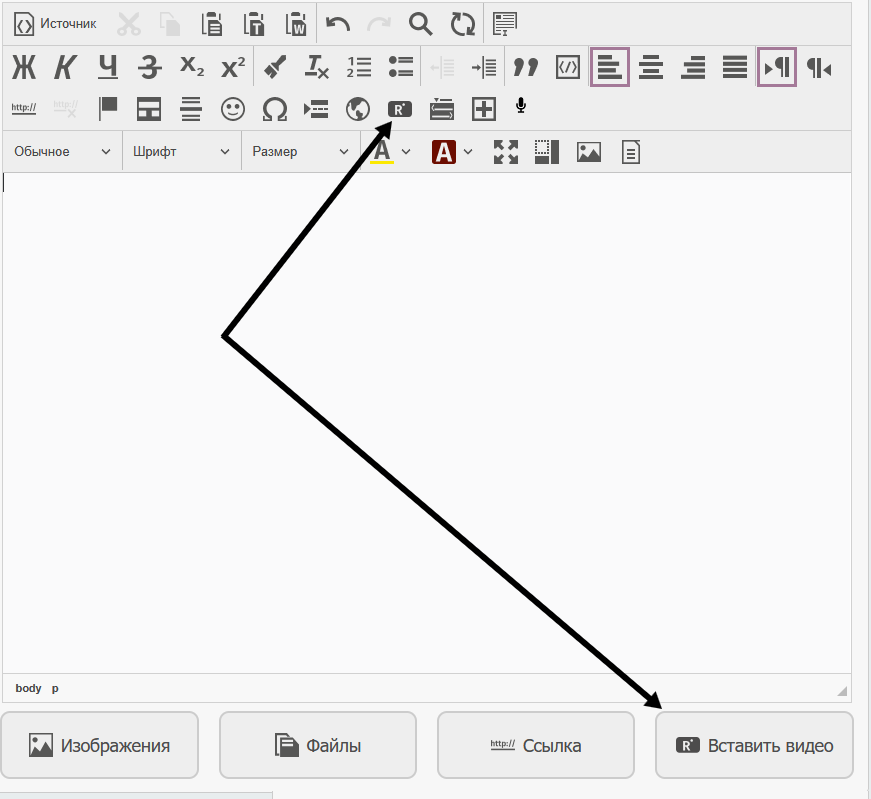
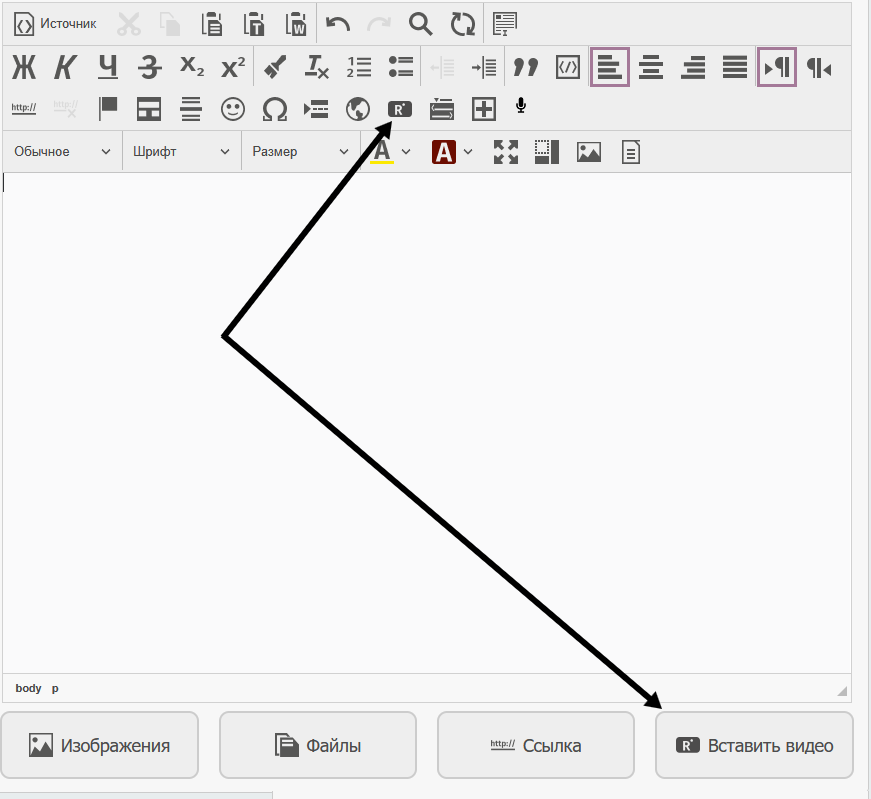
Скопировав ссылку на видео, перейдите в редактирование страницы и, установив курсор в наполнении страницы в месте, в котором Вы желаете расположить видео, нажмите кнопку "Вставить YouTube видео" | |
|
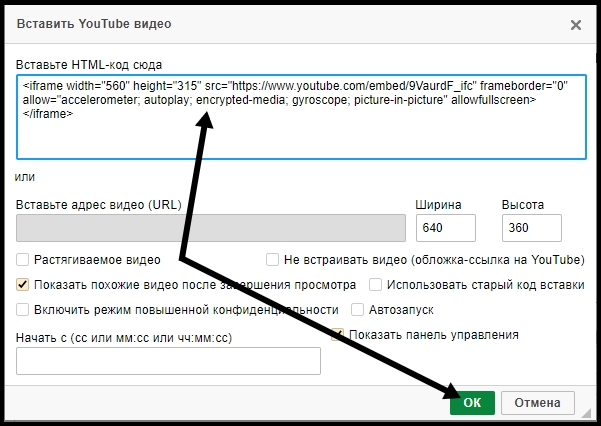
В поднявшемся окне установите скопированную на youtube ссылку и нажмите "ОК" | |

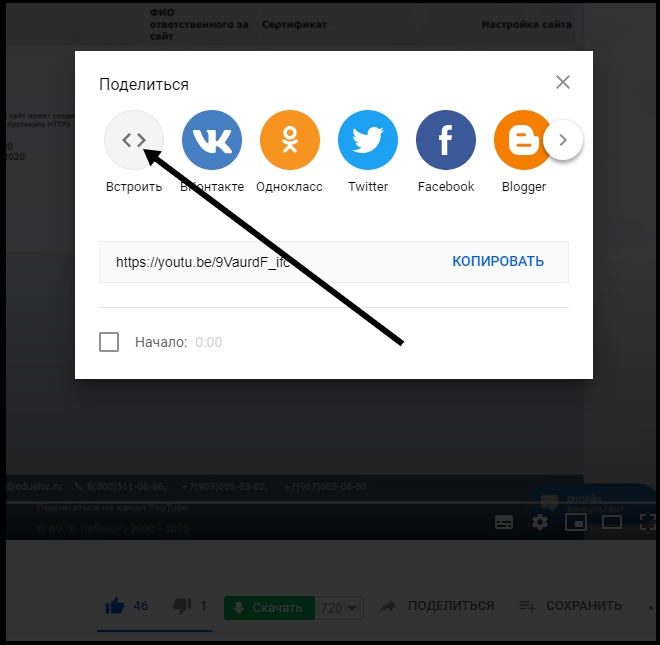
Видео разместится в месте, в котором Вы установили курсор. 4.5.2. Установка видео посредством полученного HTML-кода.Данный вариант, как мы писали выше, более корректен. Подняв окно "Поделиться" | |

Нажмите кнопку "Встроить" | |

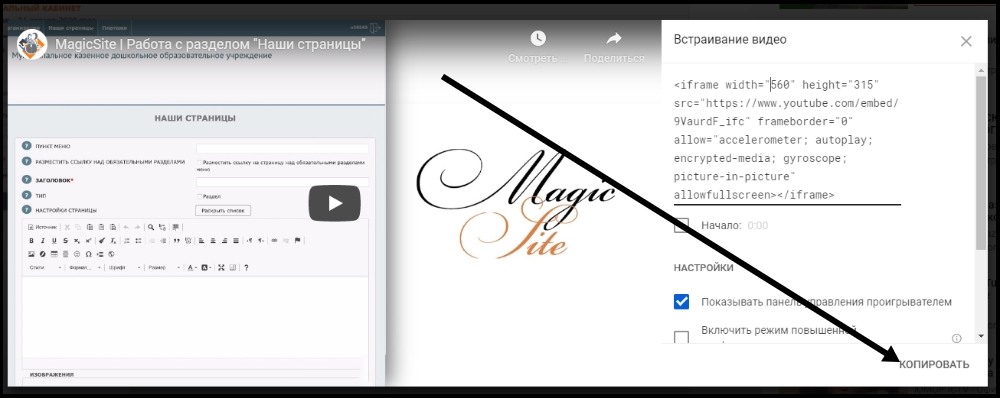
Развернется окно с HTML-кодом. Нажмите в этом окне кнопку "Копировать" | |

Скопированный код необходимо встроить в наполнение страницы. Для этого, установив курсор в наполнении страницы в месте, в котором Вы желаете расположить видео, нажмите кнопку "Вставить YouTube видео" | |

В поднявшемся окне установите скопированный на youtube HTML-код и нажмите кнопку "ОК". | |

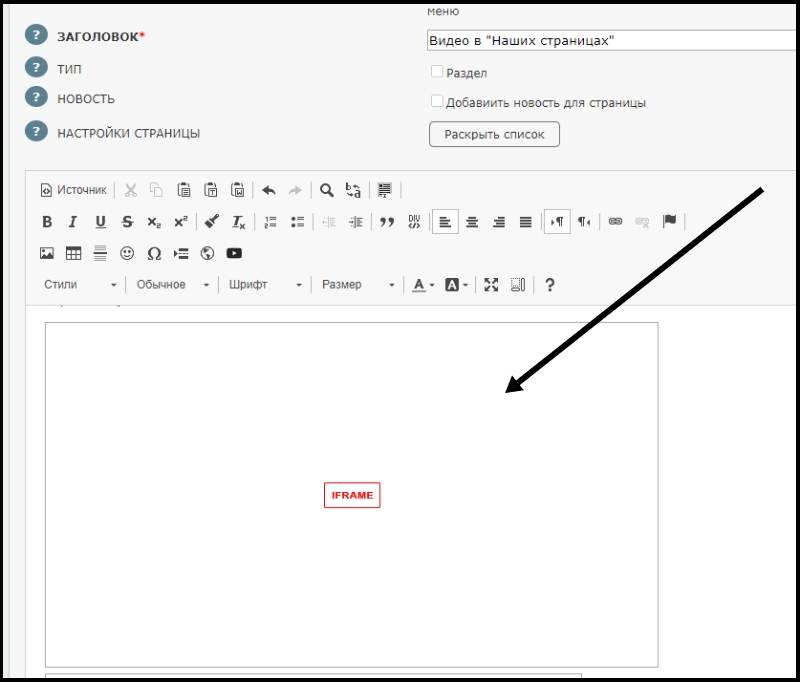
Видео разместится в месте, в котором Вы установили курсор. В редактировании наполнения страницы видео может отобразиться как прямоугольник заданных размеров с записью "IFRAME" внутри прямойгольника. После публикации на странице отобразится полноценное видео. | |

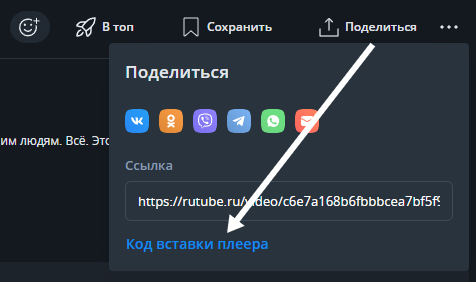
4.6. Установка видео с rutube.ruВидео с rutube.ru можно установить посредством полученного на rutube.ru HTML-кода. Для получения HTML-кода, нажмите, пожалуйста, кнопку "Поделиться". | |

В выпавшем окне нажмите кнопку "Код вставки плеера" | |

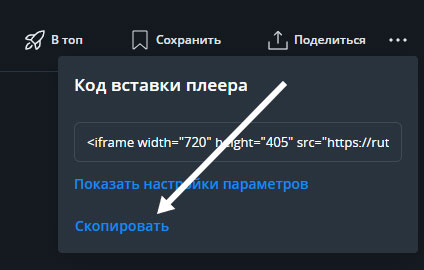
После нажатия кнопки "Кол вставки плеера" появится кнопка "Скопировать". Нажав кнопку "Скопировать", Вы скопируете HTML-код для установки в наполнении дополнительной страницы. Как разместить полученный HTML-код в наполнении дополнительных страниц MagicSite, Вы можете узнать на странице "HTML-код разместить в дополнительных страницах в MagicSite" | |
|
4.7. Установка якоря и ссылки на якорь | |

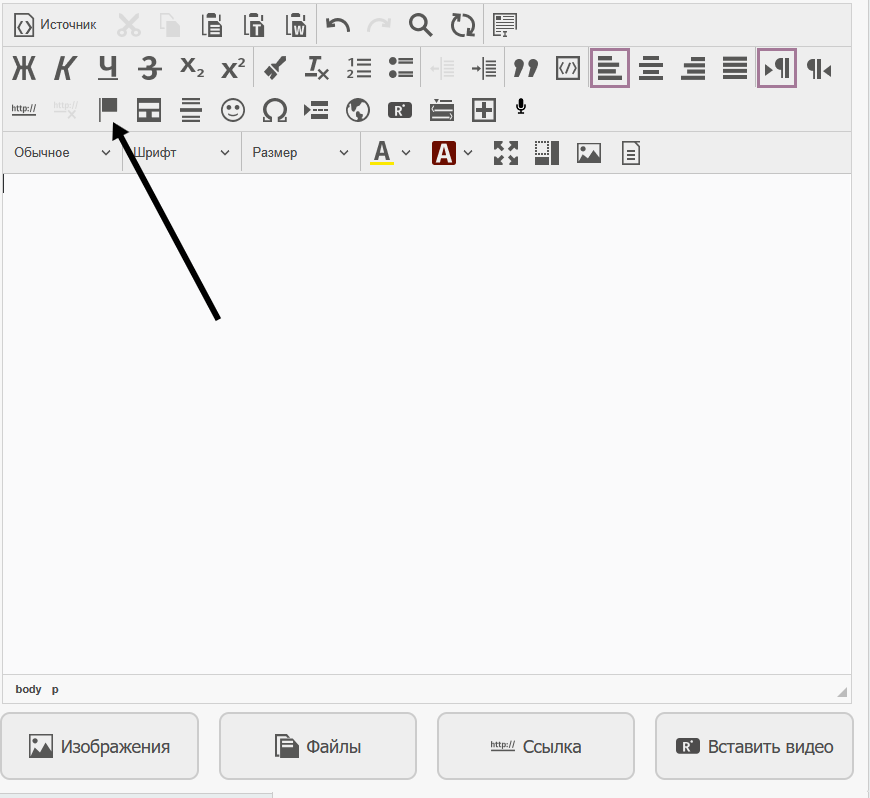
Для того, чтоб разместить якорь, установите, пожалуйста, курсор в наполнении страницы в месте, на которое Вы желаете осуществлять переход и нажмите кнопку "Вставить/редактировать якорь". | |

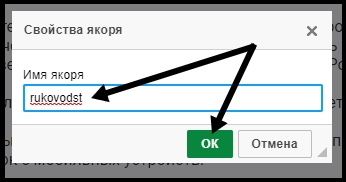
Нажатием кнопки "Вставить/редактировать якорь" поднимется окно задания названия якоря. Укажите, пожалуйста, в данном окне название якоря.
Задав имя якорю, нажмите кнопку "ОК". | |

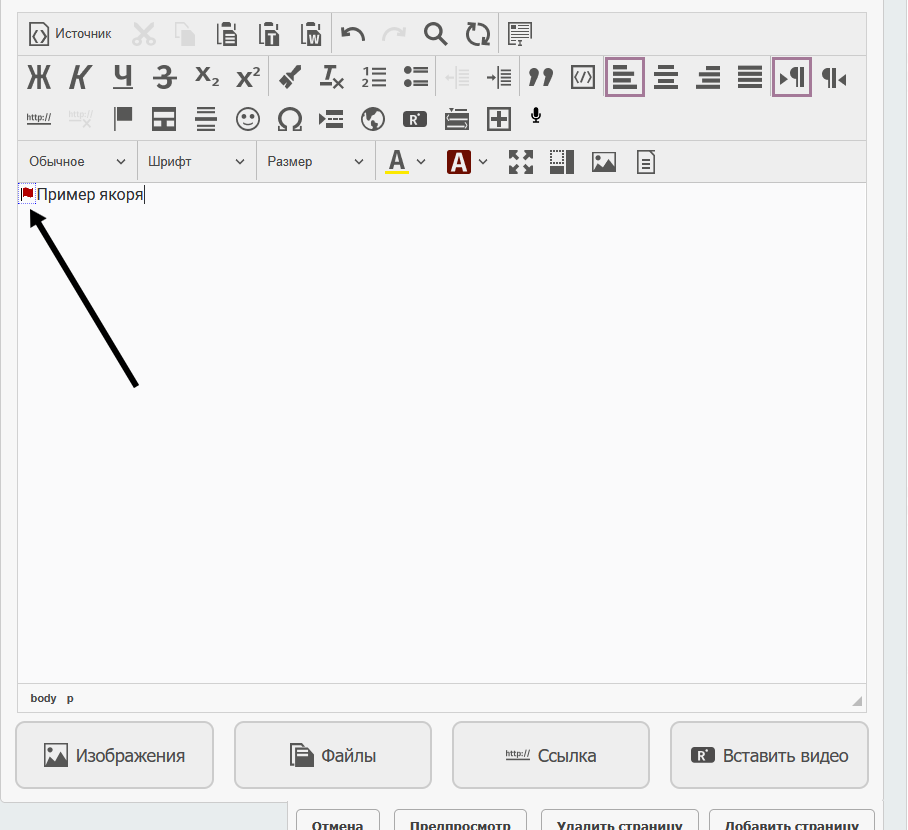
Окно установки/редактирования якоря закроется и в месте, в котором Вы установили курсор, отобразится значок якоря. | |
|
Якорь установлен. При желании изменить имя якоря, кликните по значку якоря и нажмите кнопку "Вставить/редактировать якорь". Теперь нужно установить ссылку на якорь. Ссылку на якорь можно установить как на ту же страницу, так и на якорь, находящийся на другой странице. | |

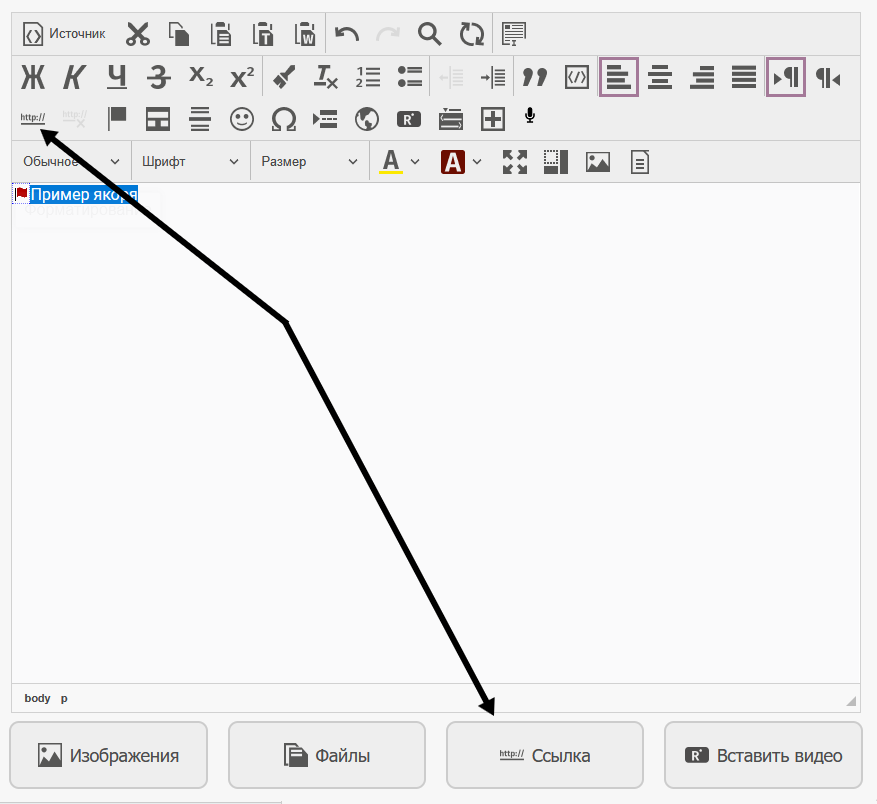
Для размещения ссылки на якорь, выделите текст, на который Вы желаете установить ссылку и нажмите кнопку "Вставить/редактировать ссылку". | |

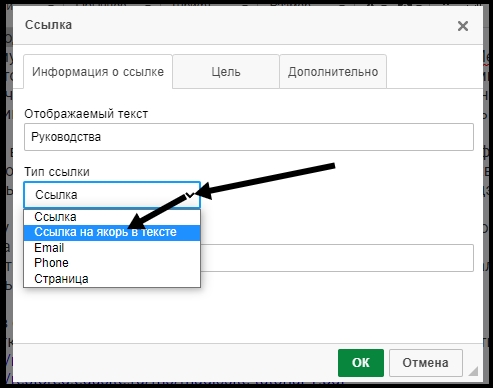
Поднимется окно установки/редактирования ссылки. Выберите из выпадающего списка тип ссылки - Ссылка на якорь в тексте. | |

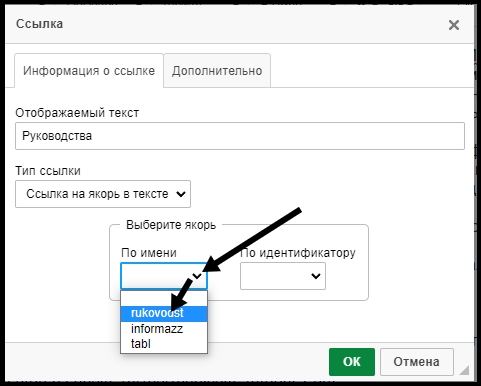
Далее выберите имя якоря. На странице можно устанавливать множество якорей. Выберите соответствующий. | |
|
Выбрав якорь, нажмите кнопку "ОК" и ссылка на якорь будет создана. | |

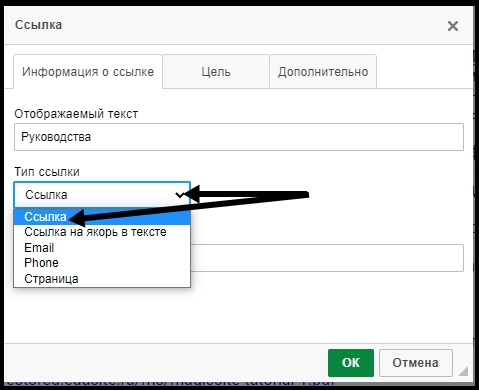
Если Вам нужно установить ссылку на якорь, находящийся на другой странице, то при указании ссылки на якорь нужно выбрать тип не "Ссылка на якорь в тексте", а просто "Ссылка". | |

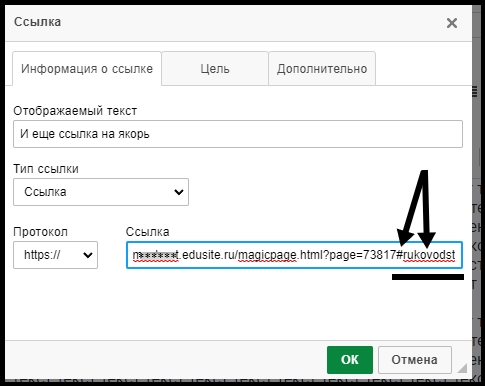
При выборе типа "Ссылка" внизу появится поле для указания ссылки. В поле указания ссылки необходимо указать ссылку на страницу, на которую Вы желаете установить переход сразу после ссылки, без пробелов, установите знак # и, опять же, без пробелов укажите название якоря, на который желаете осуществлять переход | |

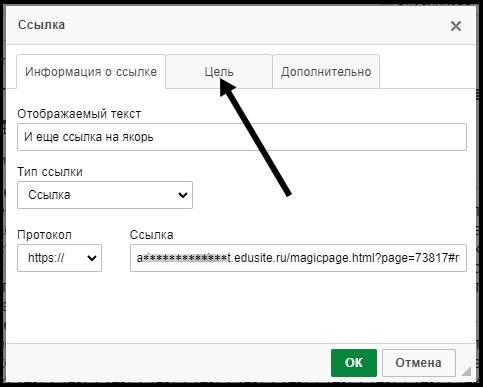
Если Вы желаете чтоб страница с якорем открывалась в другой вкладке браузера, то перейдите в окне добавления/редактирования ссылки во вкладку "Цель" | |

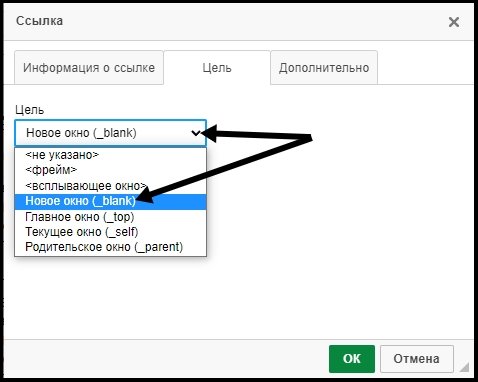
и выберите цель - "Новое окно (_blank)" | |
|
После чего сохраните внесенные изменения нажатием кнопки "ОК"; сохраните страницу; сохраните список страниц и опубликуйте сайт из кабинета. |
 К началу страницы
К началу страницы