|
|

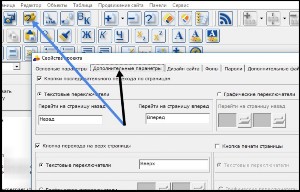
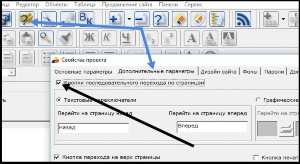
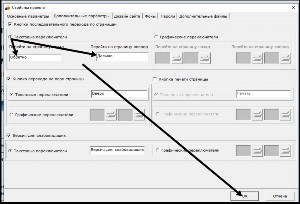
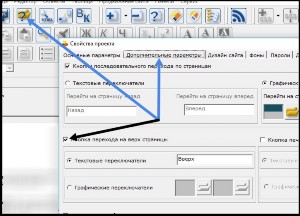
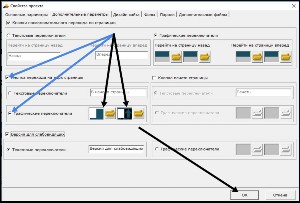
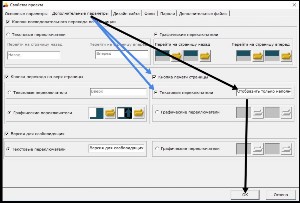
И перейдите во вкладку "Дополнительные параметры" |

Во вкладке дополнительных параметров Вы можете активировать кнопки навигации, а также, при желании, назначить на кнопки навигации собственные изображения.
Далее отдельно по кнопкам:
1. Кнопки последовательного перехода по страницам проекта (вперед – назад)
Важно:
Кнопки последовательного перехода по страницам проекта (вперед – назад) не являются кнопками перехода по истории посещения сайта.
Это кнопки для перехода по страницам сайта в очередности добавления страниц к проекту сайта. Данная функция предусмотрена на случай, если Вы желаете ознакомиться со всеми страницами сайта, не опасаясь пропустить какую-либо страницу.
Если Вы желаете вернуться на просмотренные страницы в очередности их просмотра в браузере, то воспользуйтесь, пожалуйста, соответствующими кнопками браузера.
Кнопки "Вперед" и "Назад", активируемые в проекте, опять же, назначены для перехода по страницам в очередности их добавления к проекту, вне зависимости от расположения страниц в меню. |
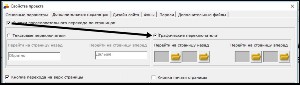
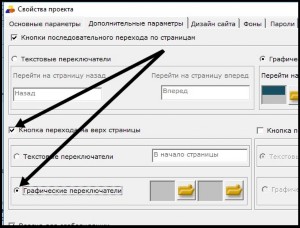
Активировать кнопки "Вперед" и "Назад" Вы можете установкой отметки на пункте "Кнопки последовательного перехода по страницам" в дополнительных параметрах свойств проекта. |

При активации данного пункта, по умолчанию активными станут текстовые кнопки. |

Если Вы оставите назначение кнопок по умолчанию, то на сайте они отобразятся как кнопки-ссылки с текстом "Назад" и "Вперед" |

Вы можете изменить название кнопок, введя желаемые фразы вместо установленных по умолчанию.
К примеру, пропишем вместо "Вперед" и "Назад", соответствующие "Дальше" и "Обратно". |

Указанный текст после публикации отобразится на сайте. |

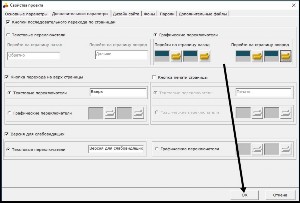
Если Вы желаете установить не текстовые, а графические кнопки, то переставьте, пожалуйста, отметку на пункт "Графические переключатели" и укажите изображения, которые Вы желаете разместить в качестве кнопок последовательного перехода по страницам сайта. |

Тем самым имя сайта будет создано.
Данные для его публикации (логин и пароль) будут выведены как напрямую в браузере, так и будет автоматически выслано на электронные адреса, указанные в анкете в Вашем виртуальном кабинете. |

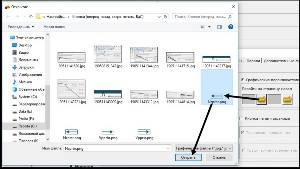
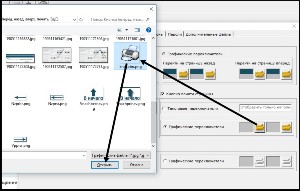
Поднимется окно проводника для выбора изображения, находящегося на Вашем компьютере.
Выберите, пожалуйста, желаемое изображение и нажмите кнопку "Открыть" |

Так же добавьте и остальные три изображения.
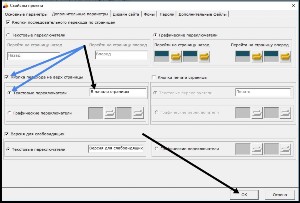
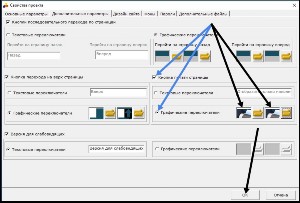
Добавив все четыре изображения, для сохранения внесенных изменений, нажмите кнопку "ОК" в окне дополнительных параметров свойств проекта. |
|
|

| Примечание:
Для того, чтоб изображения, установленные на кнопки, выглядели на сайте органично, желательно назначать на кнопки прозрачные изображения (без фона в изображении). |
Аналогично кнопкам последовательного перехода по страницам сайта настраиваются и остальные кнопки в дополнительных параметрах свойств проекта.
 К началу страницы К началу страницы
2. Кнопка перехода к началу страницы
Кнопка перехода к началу страницы отображается в правом нижнем углу страницы.
По умолчанию это кнопка-ссылка со словом "Вверх". |

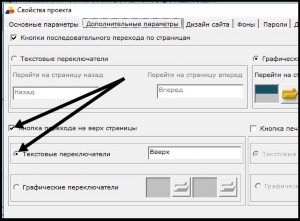
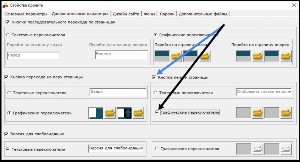
Активировать кнопку перехода к началу страницы Вы можете установкой отметки на пункте "Кнопка перехода на верх страницы" в дополнительных параметрах свойств проекта. |

При активации данного пункта, по умолчанию активной станет текстовая кнопка. |

Если Вы оставите назначение по умолчанию, то на сайте отобразится кнопка-ссылка с текстом "Вверх".
Вы можете изменить название кнопки, введя желаемую фразу вместо установленной по умолчанию.
К примеру, пропишем вместо "Вверх", фразу "В начало страницы" |

Указанный текст после публикации отобразится на сайте. |

Также Вы можете установить изображение вместо фразы для этой кнопки.
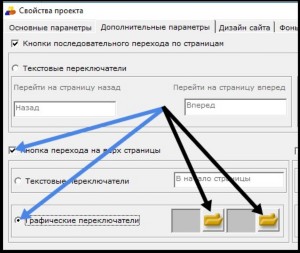
Для этого переставьте, пожалуйста, отметку на пункт "Графические переключатели" |

и укажите изображения, которые Вы желаете разместить в качестве кнопки перехода к началу страницы.
Важно:
Нужно указать два изображения:
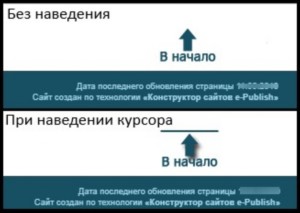
- Изображение кнопки в свободном её состоянии (без наведения)
- И изображение кнопки при наведении курсора на неё
|
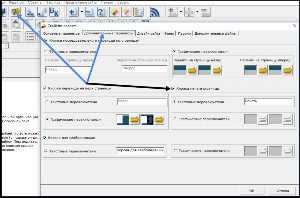
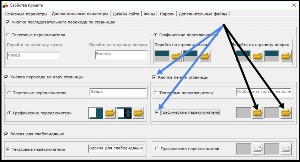
Для того, чтоб назначить изображения на кнопку, кликните, пожалуйста, по кнопке "Вставка изображения" |

Поднимется окно проводника для выбора изображения, находящегося на Вашем компьютере.
Выберите, пожалуйста, желаемое изображение и нажмите кнопку "Открыть" |

Так же добавьте и изображение кнопки при наведении на неё курсора.
Добавив оба изображения, для сохранения внесенных изменений, нажмите кнопку "ОК" в окне дополнительных параметров свойств проекта. |

Для примера мы добавили следующие изображения:
 
Соответственно, на сайте они будут выглядеть следующим образом: |

| Примечание:
Для того, чтоб изображения, установленные на кнопку, выглядели на сайте органично, желательно назначать на кнопки прозрачные изображения (без фона в изображении). |
Аналогично кнопкам последовательного перехода по страницам сайта настраиваются и остальные кнопки в дополнительных параметрах свойств проекта.
 К началу страницы К началу страницы
3. Кнопка отправки страницы на печать
Важно:
По сути это не кнопка вызова печати страницы.
При нажатии данной кнопки происходит переход на версию страницы с отображением только наполнения страницы.
Без меню, шапки сайта, футера и прочих элементов.
Отобразится только наполнение самой страницы.
Распечатать же сформированную страницу, отображающую только наполнение, можно, нажав стандартное сочетание клавиш Ctrl+P |
Кнопка вызова страницы, отображающей только наполнение, на сайте будет отображаться в правом верхнем углу страницы. |

Активировать кнопку вызова страницы, отображающей только наполнение, Вы можете установкой отметки на пункте "Кнопка печати страницы" в дополнительных параметрах свойств проекта. |

При активации данного пункта, по умолчанию активной станет текстовая кнопка. |

Если Вы оставите назначение по умолчанию, то на сайте отобразится кнопка-ссылка с текстом "Печать".
Вы можете изменить название кнопки, введя желаемую фразу вместо установленной по умолчанию.
К примеру, пропишем вместо "Печать", фразу "Отобразить только наполнение страницы" |

Указанный текст после публикации отобразится на сайте. |

Также Вы можете установить изображение вместо фразы для этой кнопки.
Для этого переставьте, пожалуйста, отметку на пункт "Графические переключатели" |

и укажите изображения, которые Вы желаете разместить в качестве кнопки перехода к началу страницы.
Важно:
Нужно указать два изображения:
- Изображение кнопки в свободном её состоянии (без наведения)
- И изображение кнопки при наведении курсора на неё
|
Для того, чтоб назначить изображения на кнопку, кликните, пожалуйста, по кнопке "Вставка изображения" |

Поднимется окно проводника для выбора изображения, находящегося на Вашем компьютере.
Выберите, пожалуйста, желаемое изображение и нажмите кнопку "Открыть" |

Так же добавьте и изображение кнопки при наведении на неё курсора.
Добавив оба изображения, для сохранения внесенных изменений, нажмите кнопку "ОК" в окне дополнительных параметров свойств проекта. |

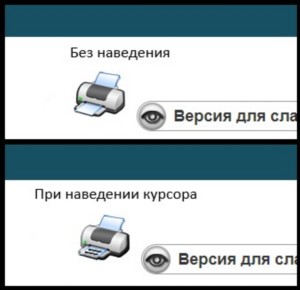
Для примера мы добавили следующие изображения:
 
Соответственно, на сайте они будут выглядеть следующим образом: |
| Примечание:
Для того, чтоб изображения, установленные на кнопку, выглядели на сайте органично, желательно назначать на кнопки прозрачные изображения (без фона в изображении). |
Аналогично кнопкам последовательного перехода по страницам сайта настраиваются и остальные кнопки в дополнительных параметрах свойств проекта.
 К началу страницы К началу страницы
4. Кнопка перехода на версию сайта для слабовидящих.
Во вкладке "Дополнительные параметры" окна свойств проекта можно также активировать генератор версии сайта для слабовидящих.
Генератор версии для слабовидящих доступен только в расширенных версиях Конструктора.
Более детально об активации версии сайта для слабовидящих Вы можете узнать на странице "Версия сайта для слабовидящих". |