|
|
|
|
|
| Слайд-шоу в Конструкторе |
|
Такой функции, как Слайд-шоу, в Конструкторе нет.
Однако в сети Internet существует масса онлайн-слайдеров, позволяющих создавать слайд-шоу.
Результат (созданные слайд-шоу) онлайн-редакторы предоставляют в разном виде:
Вариант 1:
Самый простой вариант - это создание анимированного изображения (.gif) в котором будут сменяться заданные Вами изображения.
Если Вы создали слайд-шоу в виде анимации (.gif) к проекту анимированное изображение (.gif) можно также, как и любое другое изображение (.jpg, .png,..).
С подробным руководством по размещению изображений в проекте Вы можете ознакомиться на странице "Изображения на страницу".
Вариант 2:
Если Вы получили созданное слайд-шоу в виде скрипта (HTML-кода), то полученный скрипт можно установить в Конструкторе через меню: Объекты - Счетчик/Скрипт.
С подробным руководством по размещению HTML-кода в проекте сайта Вы можете ознакомиться на странице "HTML-код"
Вариант 3:
Также есть множество программ, создающих подобие слайд-шоу и сохраняющих его в видео-файл.
С подробным руководством по присоединению видео к проекту Вы можете ознакомиться на странице "Видео на сайт"
Вариант 4:
Данный вариант самый сложный в реализации, потому желательно воспользоваться одним из первых трех вариантов.
Ниже мы опишем алгоритм установки, если слайд-шоу Вы получили в виде папок и файлов.
Важно:
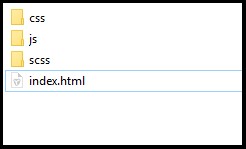
Cреди полученных папок и файлов должен быть файл index.html (или просто index, если отображение расширений файлов не настроено на Вашем компьютере).
Если файла index.html (или просто index) нет в полученных данных, установить слайдер будет не возможно. | |
|

Вариант 4:
Данный вариант самый сложный в реализации, потому желательно воспользоваться одним из первых трех вариантов.
Ниже мы опишем алгоритм установки, если слайд-шоу Вы получили в виде папок и файлов.
Важно:
Cреди полученных папок и файлов должен быть файл index.html (или просто index, если отображение расширений файлов не настроено на Вашем компьютере).
Если файла index.html (или просто index) нет в полученных данных, установить слайдер будет не возможно. | | |
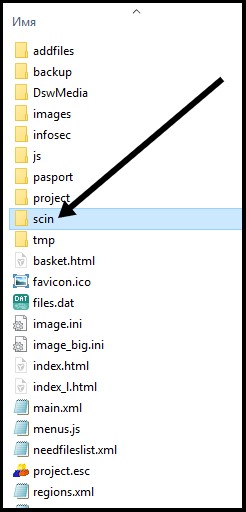
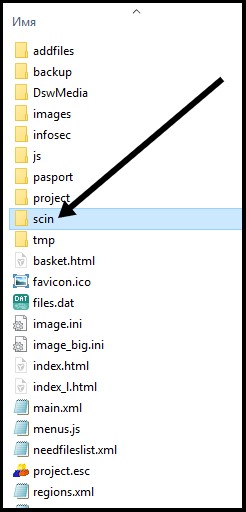
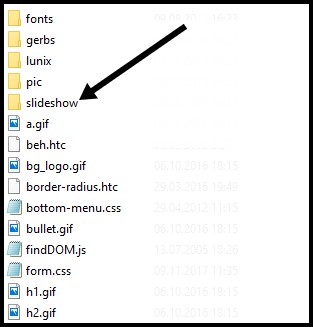
| Для установки слайд-шоу, полученного в виде аналогичных папок и файлов, пройдите, пожалуйста в папку scin, находящуюся в основной папке Вашего проекта, |
|

Для установки слайд-шоу, полученного в виде аналогичных папок и файлов, пройдите, пожалуйста в папку scin, находящуюся в основной папке Вашего проекта, | |
|
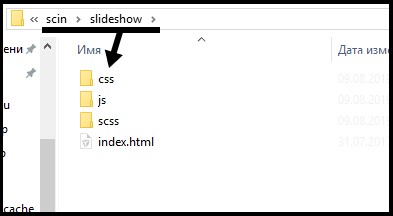
и создайте в ней отдельную папку.
Созданная папка должна состоять из латинских букв и/или арабских цифр.
Назовем её, к примеру, slideshow |
|

и создайте в ней отдельную папку.
Созданная папка должна состоять из латинских букв и/или арабских цифр.
Назовем её, к примеру, slideshow | |
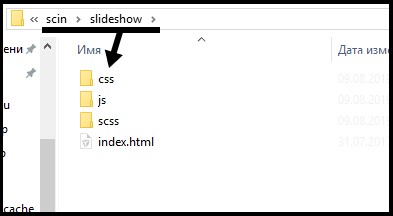
| В созданной папке разместите, пожалуйста, полученные на специализированном сервисе папки и файлы. |
|

В созданной папке разместите, пожалуйста, полученные на специализированном сервисе папки и файлы. | |
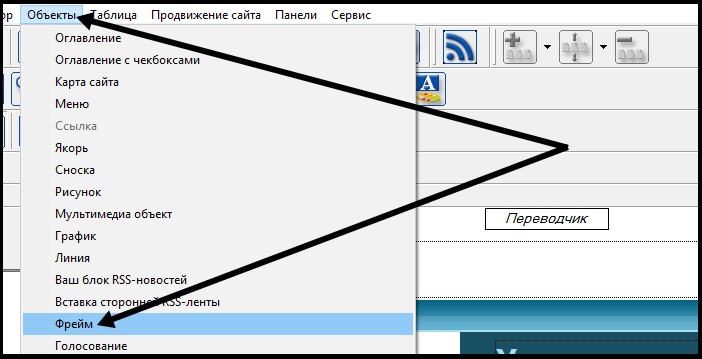
Далее, уже в Конструкторе, установите, пожалуйста, курсор в месте, в котором Вы желаете разместить слайд-шоу
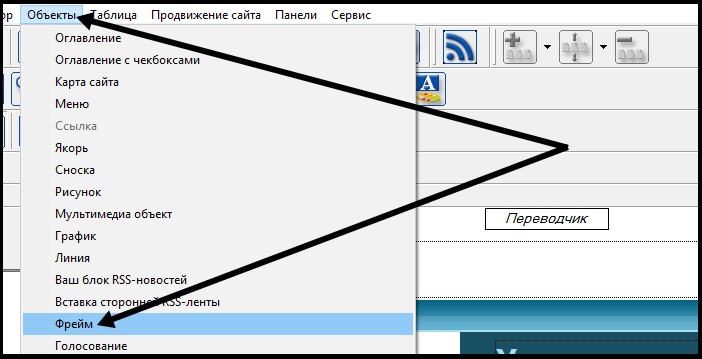
и перейдите в меню Конструктора: Объекты - Фрейм. |
|

Далее, уже в Конструкторе, установите, пожалуйста, курсор в месте, в котором Вы желаете разместить слайд-шоу
и перейдите в меню Конструктора: Объекты - Фрейм. | |
|
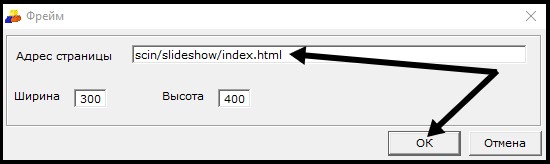
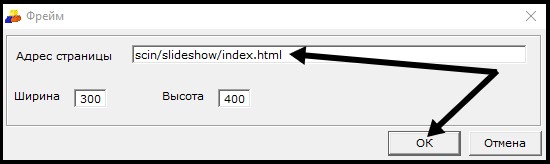
В появившемся окне укажите относительную ссылку, начинающуюся с папки scin.
Ссылка должна состоять из:
названия папки scinvisually/
названия папки, которую Вы создали для размещения полученных папок и файлов/
и файла index.html
То есть в нашем примере (с созданной подпапкой slideshow) ссылка будет выглядеть следующим образом:
scinvisually/slideshow/index.html
Указав относительную ссылку в окне добавления фрейма, нажмите кнопку "ОК" |
|

В появившемся окне укажите относительную ссылку, начинающуюся с папки scin.
Ссылка должна состоять из:
названия папки scinvisually/
названия папки, которую Вы создали для размещения полученных папок и файлов/
и файла index.html
То есть в нашем примере (с созданной подпапкой slideshow) ссылка будет выглядеть следующим образом:
scinvisually/slideshow/index.html
Указав относительную ссылку в окне добавления фрейма, нажмите кнопку "ОК" | |
|
После чего:
сохраните, пожалуйста, проект;
проведите полную (в этот раз обязательно, а вообще всегда перед публикацией крайне желательно проводить именно полную) конвертацию
убедитесь при локальном просмотре, что фрейм сработал корректно
и опубликуйте сайт. |
|
|
|
|
|
|
| Cайт создан по технологии "Конструктор e-Publish" |