|
В Конструкторе существует типовая страница, направленная на продажу товаров.
Это типовая страница "Прайс-Каталог-Корзина заказов".
На данной типовой странице можно разместить информацию о продаваемых товарах
и посетители сайта, ознакомившись с расположенной информацией,
смогут заказать товары, описание которых размещено на странице.
Ниже мы рассмотрим:
- добавление типовой страницы "Прайс-Каталог-Корзина заказов" к проекту;
- свойства типовой страницы "Прайс-Каталог-Корзина заказов";
- добавление, удаление и перемещение блоков на странице;
- заполнение блоков на странице;
- алгоритм заказа товара со страницы сайта.
|
1. Добавление типовой страницы "Прайс-Каталог-Корзина заказов" к проекту
Для того, чтоб добавить к проекту типовую страницу "Прайс-Каталог-Корзина заказов",
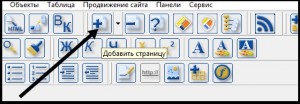
нажмите, пожалуйста, в Конструкторе кнопку "Добавить страницу"; |
|

1. Добавление типовой страницы "Прайс-Каталог-Корзина заказов" к проекту
Для того, чтоб добавить к проекту типовую страницу "Прайс-Каталог-Корзина заказов",
нажмите, пожалуйста, в Конструкторе кнопку "Добавить страницу"; | |
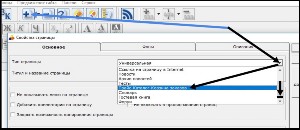
| выберите в окне добавления страницы тип "Прайс-Каталог-Корзина заказов"; |
|

выберите в окне добавления страницы тип "Прайс-Каталог-Корзина заказов"; | |
|
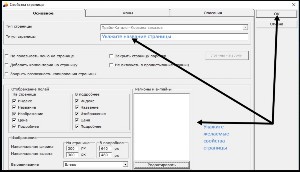
укажите название, желаемые свойства страницы и нажмите кнопку "Добавить" |
|

укажите название, желаемые свойства страницы и нажмите кнопку "Добавить" | |
|
 К началу страницы К началу страницы
2. Свойства типовой страницы "Прайс-Каталог-Корзина заказов"
Указать свойства страницы Вы можете как при добавлении страницы к проекту, так и в уже добавленной странице.
В свойствах страницы можно выбрать/изменить следующие параметры:
|
2.1. Регионы.
Для разных регионов может быть разная цена на товар.
К примеру, в Москве товар может быть несколько дороже, чем в Новгородской области
Также за продажу в отдельном регионе может отвечать отдельный сотрудник.
Потому в свойствах типовой страницы "Прайс-Каталог-Корзина заказов" нужно добавить регионы, в которых Вы планируете продавать.
Важно:
Даже если Вы планируете продавать только в одном регионе, его следует добавить. |
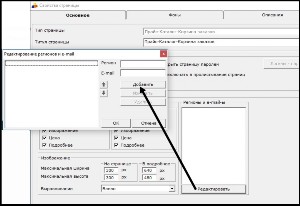
Для добавления региона и электронного адреса ответственного за продажу в данном регионе,
нажмите, пожалуйста, в свойствах типовой страницы "Прайс-Каталог-Корзина заказов",
в блоке "Регионы и e-mail-ы"
кнопку "Редактировать". |
|

2.1. Регионы.
Для разных регионов может быть разная цена на товар.
К примеру, в Москве товар может быть несколько дороже, чем в Новгородской области
Также за продажу в отдельном регионе может отвечать отдельный сотрудник.
Потому в свойствах типовой страницы "Прайс-Каталог-Корзина заказов" нужно добавить регионы, в которых Вы планируете продавать.
Важно:
Даже если Вы планируете продавать только в одном регионе, его следует добавить. |
Для добавления региона и электронного адреса ответственного за продажу в данном регионе,
нажмите, пожалуйста, в свойствах типовой страницы "Прайс-Каталог-Корзина заказов",
в блоке "Регионы и e-mail-ы"
кнопку "Редактировать". | |
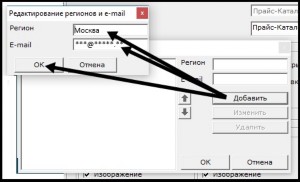
| В появившемся окне редактирования регионов нажмите кнопку "Добавить" |
|

В появившемся окне редактирования регионов нажмите кнопку "Добавить" | |
| и, указав регион и электронный адрес ответственного за продажу в данном регионе, нажмите кнопку "ОК" |
|

и, указав регион и электронный адрес ответственного за продажу в данном регионе, нажмите кнопку "ОК" | |
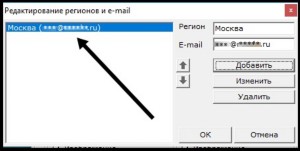
| Регион добавится в список регионов |
|

Регион добавится в список регионов | |
|
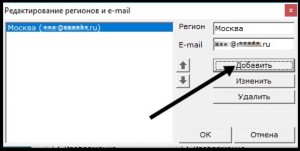
При необходимости добавить еще один регион, то Вы сможете сделать это также, нажатием кнопки "Добавить" в окне редактирования регионов. |
|

При необходимости добавить еще один регион, то Вы сможете сделать это также, нажатием кнопки "Добавить" в окне редактирования регионов. | |
|
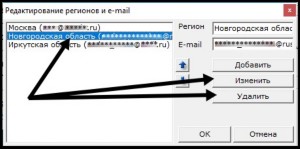
Если Вам понадобится изменить, или удалить один из добавленных, воспользуйтесь, пожалуйста, соответствующими кнопками. |
|

Если Вам понадобится изменить, или удалить один из добавленных, воспользуйтесь, пожалуйста, соответствующими кнопками. | |
|
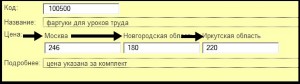
На странице цены по регионам будут выставлены в том же порядке, в котором Вы разместите регионы в свойствах странцы. |
|

На странице цены по регионам будут выставлены в том же порядке, в котором Вы разместите регионы в свойствах странцы. | |
|
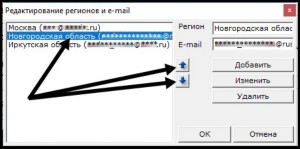
Если Вам понадобится изменить очередность регионов,
Вы можете сделать это в свойствах страницы,
в окне редактирования регионов,
выделив необходимый регион
и переместив его на нужную позицию посредством стрелочек. |
|

Если Вам понадобится изменить очередность регионов,
Вы можете сделать это в свойствах страницы,
в окне редактирования регионов,
выделив необходимый регион
и переместив его на нужную позицию посредством стрелочек. | |
|
 К списку свойств страницы | К списку свойств страницы | К началу страницы К началу страницы
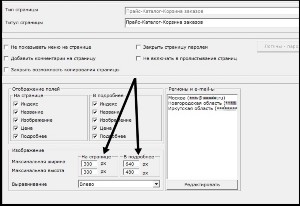
2.2. Отображение полей
В блоках размещаемого на странице товара расположены специализированные поля:
- Индекс (код товара)
- Название
- Изображение
- Цена
- Подробнее
Отображение данных полей можно настроить в свойствах добавляемой к проекту, или уже расположенной в проекте страницы.
По умолчанию отметки установлены напротив всех специализированных полей. |
|
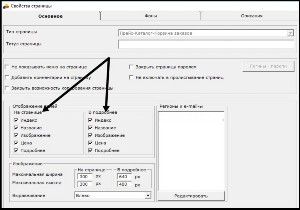
Обратите, пожалуйста, внимание на то, что в свойствах страницы специализированные поля указаны двумя столбцами: "На странице" и "В подробнее"
|
В столбце "На странице" расположены поля, которые будут отображаться на странице сайта.
В столбце "В подробнее" расположены поля, которые будут отображаться при переходе в детали (кликом по названию товара). |
Если Вы желаете, чтоб какое-либо поле не отображалось на странице сайта, или в деталях снимите, пожалуйста, отметку с данного пункта. |
|

Обратите, пожалуйста, внимание на то, что в свойствах страницы специализированные поля указаны двумя столбцами: "На странице" и "В подробнее"
|
В столбце "На странице" расположены поля, которые будут отображаться на странице сайта.
В столбце "В подробнее" расположены поля, которые будут отображаться при переходе в детали (кликом по названию товара). |
Если Вы желаете, чтоб какое-либо поле не отображалось на странице сайта, или в деталях снимите, пожалуйста, отметку с данного пункта. | |
|
 К списку свойств страницы | К списку свойств страницы | К началу страницы К началу страницы
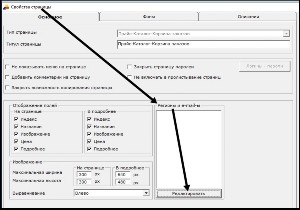
2.3. Размер и расположение изображений
При добавлении типовой страницы "Прайс-Каталог-Корзина заказов", либо уже после добавления, вызвав свойства страницы, Вы можете задать размеры изображений выставляемого товара.
Изображения можно указать как для демонстрационного, так и для полномерного изображения.
Данные размеры указываются в блоке "Изображение", в подблоках "На странице" и "В подробнее". |
|

 К списку свойств страницы | К списку свойств страницы | К началу страницы К началу страницы
2.3. Размер и расположение изображений
При добавлении типовой страницы "Прайс-Каталог-Корзина заказов", либо уже после добавления, вызвав свойства страницы, Вы можете задать размеры изображений выставляемого товара.
Изображения можно указать как для демонстрационного, так и для полномерного изображения.
Данные размеры указываются в блоке "Изображение", в подблоках "На странице" и "В подробнее". | |
|
Размеры изображений указываются в пикселях.
В подблоке "На странице" указывается размер изображений, размещенных непосредственно на странице "Прайс-Каталог-Корзина заказов".
В подблоке "В подробнее" указывается размер изображений на странице детального просмотра (при переходе кликом по названию товара).
То есть желательно в подблоке "На странице" указывать небольшие изображения (не более 300рх по большей стороне).
А в подблоке "В подробнее" указывать больший размер, чтоб посетители сайта могли лучше рассмотреть изображение выставляемого товара.
Позвольте предостеречь Вас от указания чрезмерно больших размеров.
Оптимальными размерами для web-формата являются изображения не более 1000рх по большей стороне.
Изображения больших размеров создадут трудности для посетителей сайта, у которых компьютеры с маленькими мониторами,
или посещающих сайт с мобильных устройств. | |
|
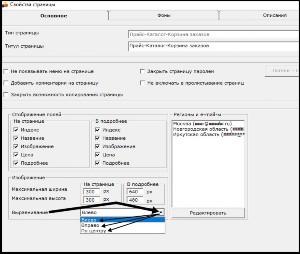
Также Вы можете указать расположение изображения в демонстрационной ячейке.
Расположение изображения указывается при добавлении типовой страницы "Прайс-Каталог-Корзина заказов", либо уже после добавления, вызвав свойства страницы,
в блоке "Изображение", в строке "Выравнивание". |
|

Также Вы можете указать расположение изображения в демонстрационной ячейке.
Расположение изображения указывается при добавлении типовой страницы "Прайс-Каталог-Корзина заказов", либо уже после добавления, вызвав свойства страницы,
в блоке "Изображение", в строке "Выравнивание". | |
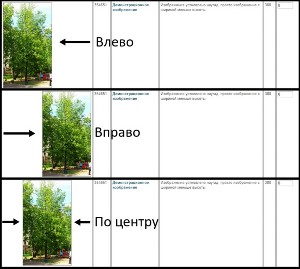
| Обратите, пожалуйста, внимание на то, что выравнивание изображения устанавливается относительно сторон демонстрационной ячейки, а не всей страницы в целом. |
|

Обратите, пожалуйста, внимание на то, что выравнивание изображения устанавливается относительно сторон демонстрационной ячейки, а не всей страницы в целом. | |
Важно:
Выравнивание отображается в уже сконверченной версии проекта (при локальном просмотре, после конвертации, или уже непосредственно на сайте, после публикации).
В Конструкторе, во избежание добавления нагрузки на оперативную память компьютеров пользователей программы еще одним, на наш взгляд, излишним функционалом, в и так весьма наполненном функционалом Конструкторе, мы не воплощали.
В Конструкторе изображение отображается по центру ячейки вне зависимости от выбранного варианта выравнивания.
На сайте же выравнивание отобразится согласно выбранному Вами варианту. | |
|
 К списку свойств страницы | К списку свойств страницы | К началу страницы К началу страницы
3. Добавление, удаление перемещение и заполнение блоков на странице
Ниже мы рассмотрим работу с блоками на странице:
- Добавление;
- Перемещение;
- Удаление.
Первый блок на странице добавляется при добавлении типовой страницы "Прайс-каталог-корзина заказов" к проекту.
Если Вы желаете разместить на странице еще один, или несколько товаров, на страницу необходимо добавить соответствующее количество блоков.
Под каждый товар отводится отдельный блок. |
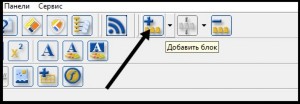
3.1. Добавление блока
Для добавления блока, нажмите, пожалуйста, кнопку "Добавить блок" |
|

3.1. Добавление блока
Для добавления блока, нажмите, пожалуйста, кнопку "Добавить блок" | |
При добавлении блока программа предложит выбор - что добавить:
раздел,
или
товар. |
|

При добавлении блока программа предложит выбор - что добавить:
раздел,
или
товар. | |
|
Если Вы выберите "Раздел", установив отметку на соответствующем пункте, то к проекту будет добавлен блок с простым универсальным полем.
В универсальном поле можно размещать практически любое наполнение:
Перечисленный выше список объектов приведен ссылками на страницы руководства по их установке.
Если Вы желаете ознакомиться с руководством по установке какого-либо из перечисленных выше объектов,
кликните, пожалуйста, по соответствующему пункту списка
и страница руководства по данному объекту откроется в новой вкладке браузера.
Блок "Раздел" служит в основном для группирования товаров по общим признакам.
То есть в универсальном поле блока "Раздел" можно указать, к примеру "Учебники:"
и разместить под ним блоки "Товар" с описанием выставляемого товара.
Для заполнения данных о выставляемом на продажу товаре, выберите, пожалуйста, при добавлении блока, вариант "Товар". |
|
Добавляемый блок будет размещен ниже уже существующих блоков.
Если Вы желаете добавить блок так, чтобы он был выше/ниже какого-либо уже существующего блока,
то, установив курсор в блоке, относительно которого Вы желаете разместить новый блок,
нажмите кнопку с треугольником, рядом с кнопкой добавления блока и выберите вариант размещения блока. |
|

Добавляемый блок будет размещен ниже уже существующих блоков.
Если Вы желаете добавить блок так, чтобы он был выше/ниже какого-либо уже существующего блока,
то, установив курсор в блоке, относительно которого Вы желаете разместить новый блок,
нажмите кнопку с треугольником, рядом с кнопкой добавления блока и выберите вариант размещения блока. | |
|
 К списку действий с блоками | К списку действий с блоками | К началу страницы К началу страницы
3.2. Перемещение блоков.
Вы можете в любой момент перемещать уже добавленные блоки.
Для перемещения уже добавленного блока, установите, пожалуйста, курсор в блоке, который Вы желаете переместить
и, нажав треугольник около кнопки перемещения блоков, выберите вариант перемещения. |
|

 К списку действий с блоками | К списку действий с блоками | К началу страницы К началу страницы
3.2. Перемещение блоков.
Вы можете в любой момент перемещать уже добавленные блоки.
Для перемещения уже добавленного блока, установите, пожалуйста, курсор в блоке, который Вы желаете переместить
и, нажав треугольник около кнопки перемещения блоков, выберите вариант перемещения. | |
|
 К списку действий с блоками | К списку действий с блоками | К началу страницы К началу страницы
3.3. Удаление блоков
При желании удалить расположенную на странице информацию о товаре, Вы можете удалить блок.
Для этого установите, пожалуйста, курсор в блоке, который желаете удалить и нажмите кнопку "Удалить блок". |
|

 К списку действий с блоками | К списку действий с блоками | К началу страницы К началу страницы
3.3. Удаление блоков
При желании удалить расположенную на странице информацию о товаре, Вы можете удалить блок.
Для этого установите, пожалуйста, курсор в блоке, который желаете удалить и нажмите кнопку "Удалить блок". | |
|
 К списку действий с блоками | К списку действий с блоками | К началу страницы К началу страницы
4. Заполнение блоков товаров на типовой странице "Прайс-каталог-корзина заказов"
C детальным описанием заполнения блоков на типовой странице "Прайс-каталог-корзина заказов" Вы можете ознакомиться на странице "Заполнение блоков..."
5. Оформление и реагирование на заказ с типовой страницы "Прайс-каталог-корзина заказов"
C детальным описанием заказа товара на типовой странице "Прайс-каталог-корзина заказов" и реагирования на поступивший заказ Вы можете ознакомиться на странице "Оформление и реагирование..." |


































