|
| Изображения на страницу |
|
|
Конструктор сайтов E-Publish позволяет добавлять к проекту все типы изображений, которые поддерживаются браузерами: .jpeg, .gif, .png,..
Для размещения изображения в проекте установите, пожалуйста, на странице курсор в место, в котором Вы желаете разместить изображение, и нажмите кнопку "Изображение" |
|

Конструктор сайтов E-Publish позволяет добавлять к проекту все типы изображений, которые поддерживаются браузерами: .jpeg, .gif, .png,..
Для размещения изображения в проекте установите, пожалуйста, на странице курсор в место, в котором Вы желаете разместить изображение, и нажмите кнопку "Изображение" | |
|
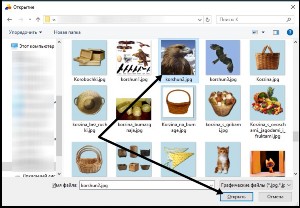
Откроется окно проводника, в котором необходимо выбрать нужный Вам файл.
Выбрав необходимый файл, нажмите, пожалуйста, кнопку "Открыть". |
|

Откроется окно проводника, в котором необходимо выбрать нужный Вам файл.
Выбрав необходимый файл, нажмите, пожалуйста, кнопку "Открыть". | |
|
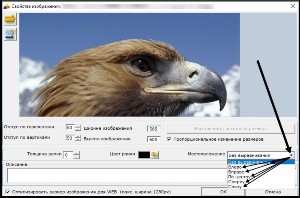
При нажатии кнопки "Открыть" появится окно свойств изображения.
В окне свойств изображения Вы можете задать изображению желаемые параметры. Такие как:
А также можете уменьшить исходное прикрепляемое изображение до приемлемых web-размеров (1280рх по большей стороне).
Также ниже мы расскажем как размещать изображения с заданным количеством изображений в ряду.
Далее более детально:
Длина и ширина
При добавлении изображения Вы моете задать желаемые длину и ширину изображения, отображаемого на сайте.
Для этого установите, пожалуйста, значения в пикселях в соответствующих полях. |
|

При нажатии кнопки "Открыть" появится окно свойств изображения.
В окне свойств изображения Вы можете задать изображению желаемые параметры. Такие как:
А также можете уменьшить исходное прикрепляемое изображение до приемлемых web-размеров (1280рх по большей стороне).
Также ниже мы расскажем как размещать изображения с заданным количеством изображений в ряду.
Далее более детально:
Длина и ширина
При добавлении изображения Вы моете задать желаемые длину и ширину изображения, отображаемого на сайте.
Для этого установите, пожалуйста, значения в пикселях в соответствующих полях. | |
|
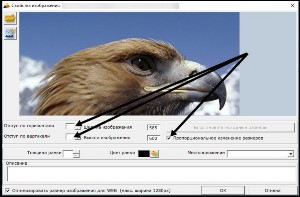
По умолчанию установлена отметка на пункте "Пропорциональное изменение размеров".
Если эту отметку не снимать, то размеры будут изменяться пропорционально, то есть при указании желаемой ширины, будет соответственно изменяться и высота.
И наоборот, при указании высоты, будет изменяться и ширина.
Если снять отметку с пункта Пропорциональное изменение размеров, то Вы сможете задать произвольные, не зависящие друг от друга ширину и высоту.
Но, как Вы понимаете, в таком случае пропорции изображения не будут соблюдены.
Важно:
Изменение размеров изображений вызывает очень большую нагрузку на оперативную память компьютера.
И чем больше на странице изображений, размер которых изменяется Конструктором одновременно
(при каждом запросе к странице), тем большая нагрузка возлагается на оперативную память компьютера.
Мы встречали слишком много обращений по поводу невозможности перейти на страницу проекта из-за того,
что на странице расположено чрезмерное количество изображений, размер которых изменяется Конструктором одновременно,
что вызывает просто непосильную нагрузку на оперативную память.
Потому крайне желательно задавать исходным прикрепляемым к проекту изображениям желаемый размер еще до прикрепления изображения к проекту.
Чтоб программе не приходилось тратить ресурсы компьютера на обработку размеров изображений.
Изменить размеры прикрепляемых изображений Вы можете в любом графическом редакторе (Paint, Photoshop,..).
Но, если позволите, рекомендуем для этих целей программу ACDSee (не реклама, ни в коем случае).
Просто у этой программы есть функция пакетной обработки изображений.
То есть она умеет изменять размер и расширение сразу всех (или выбранных) изображений в папке. |
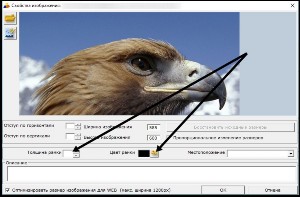
Толщина и цвет рамки.
По умолчанию прикрепляемое к проекту изображение не обрамляется.
Но при желании Вы можете задать ширину и цвет рамки.
Для этого укажите, пожалуйста, желаемую толщину рамки (в пикселях) и выберите желаемый цвет. |
|

По умолчанию установлена отметка на пункте "Пропорциональное изменение размеров".
Если эту отметку не снимать, то размеры будут изменяться пропорционально, то есть при указании желаемой ширины, будет соответственно изменяться и высота.
И наоборот, при указании высоты, будет изменяться и ширина.
Если снять отметку с пункта Пропорциональное изменение размеров, то Вы сможете задать произвольные, не зависящие друг от друга ширину и высоту.
Но, как Вы понимаете, в таком случае пропорции изображения не будут соблюдены.
Важно:
Изменение размеров изображений вызывает очень большую нагрузку на оперативную память компьютера.
И чем больше на странице изображений, размер которых изменяется Конструктором одновременно
(при каждом запросе к странице), тем большая нагрузка возлагается на оперативную память компьютера.
Мы встречали слишком много обращений по поводу невозможности перейти на страницу проекта из-за того,
что на странице расположено чрезмерное количество изображений, размер которых изменяется Конструктором одновременно,
что вызывает просто непосильную нагрузку на оперативную память.
Потому крайне желательно задавать исходным прикрепляемым к проекту изображениям желаемый размер еще до прикрепления изображения к проекту.
Чтоб программе не приходилось тратить ресурсы компьютера на обработку размеров изображений.
Изменить размеры прикрепляемых изображений Вы можете в любом графическом редакторе (Paint, Photoshop,..).
Но, если позволите, рекомендуем для этих целей программу ACDSee (не реклама, ни в коем случае).
Просто у этой программы есть функция пакетной обработки изображений.
То есть она умеет изменять размер и расширение сразу всех (или выбранных) изображений в папке. |
Толщина и цвет рамки.
По умолчанию прикрепляемое к проекту изображение не обрамляется.
Но при желании Вы можете задать ширину и цвет рамки.
Для этого укажите, пожалуйста, желаемую толщину рамки (в пикселях) и выберите желаемый цвет. | |
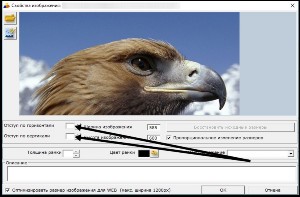
Отступы
По умолчанию изображение устанавливается без отступов.
Но, если Вы желаете, чтоб окружающее наполнение страницы было отодвинуто от изображения, Вы можете задать желаемый размер отступов (в пикселях). |
|

Отступы
По умолчанию изображение устанавливается без отступов.
Но, если Вы желаете, чтоб окружающее наполнение страницы было отодвинуто от изображения, Вы можете задать желаемый размер отступов (в пикселях). | |
Местоположение
Вы можете указать фиксированное положение изображения относительно сопроводительного текста.
Для этого в свойствах изображения выберите, пожалуйста, из выпадающего списка "Местоположение" нужный пункт. |
|

Местоположение
Вы можете указать фиксированное положение изображения относительно сопроводительного текста.
Для этого в свойствах изображения выберите, пожалуйста, из выпадающего списка "Местоположение" нужный пункт. | |
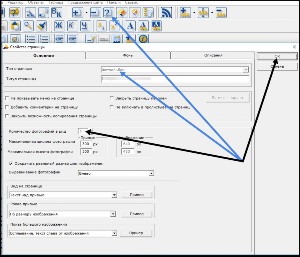
Расположение заданного количества изображений в рядНа типовой странице "Фотоальбом" количество изображений в ряду задается в свойствах страницы. |
|

Расположение заданного количества изображений в рядНа типовой странице "Фотоальбом" количество изображений в ряду задается в свойствах страницы. | |
|
На универсальной же странице, равно как и в текстовых блоках других типовых страниц, изображения можно просто разместить друг за другом.
Но в таком случае количество изображений в ряду будет варьироваться в зависимости от ширины окна браузера.
Чем уже окно браузера будет, тем меньшее количество изображений в ряду будет отображаться.
Если Вы желаете зафиксировать количество изображений в ряду, то расположите, пожалуйста, на странице таблицу и разместите изображения в таблице.
Таблице желательно задать фиксированный размер.
Соответственно суммарной ширине размещенных в ряд изображений.
Для того, чтоб таблица не расширялась при увеличении ширины окна браузера.
В таком случае изображения не будут переходить на другую строку при сужении окна браузера, так как строка будет задана таблицей.
Только учитывайте, пожалуйста, что ширина страницы задается суммарной шириной её наполнения.
То есть, если Вы зададите таблице ширину, большую ширины сайта, указанной в свойствах проекта, то страница будет шире обшей ширины сайта.
Потому желательно таблице задавать ширину, не превышающую ширину основного поля страницы. |
|
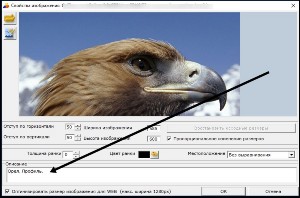
Описание (альтернативный текст)
Этому пункту уделите, пожалуйста, особое внимание, так как альтернативный текст обусловлен в ГОСТ Р 52872-2012 "Интернет-ресурсы. Требования доступности для инвалидов по зрению". В частности пункты:
"5.1.1. Текстовая версия. Интернет-ресурс должен содержать текстовую версию всего нетекстового контента для отображения этого контента в альтернативных форматах, удобных для инвалидов по зрению"
"5.1.3. Графические файлы. Графический файл, несущий смысловую нагрузку, должен быть снабжен поясняющим текстом. Для этого при включении в веб-страницу ссылки на графический файл (язык HTML) необходимо указать данный поясняющий текст в атрибуте ALT"
Установить альтернативный текст Вы можете в поле "Описание" при добавлении/редактировании изображения.
Важно:
Если при добавлении изображения не установлен альтернативный текст,
то Конструктор автоматически установит альтернативный текст как "Изображение". | |
|

Описание (альтернативный текст)
Этому пункту уделите, пожалуйста, особое внимание, так как альтернативный текст обусловлен в ГОСТ Р 52872-2012 "Интернет-ресурсы. Требования доступности для инвалидов по зрению". В частности пункты:
"5.1.1. Текстовая версия. Интернет-ресурс должен содержать текстовую версию всего нетекстового контента для отображения этого контента в альтернативных форматах, удобных для инвалидов по зрению"
"5.1.3. Графические файлы. Графический файл, несущий смысловую нагрузку, должен быть снабжен поясняющим текстом. Для этого при включении в веб-страницу ссылки на графический файл (язык HTML) необходимо указать данный поясняющий текст в атрибуте ALT"
Установить альтернативный текст Вы можете в поле "Описание" при добавлении/редактировании изображения.
Важно:
Если при добавлении изображения не установлен альтернативный текст,
то Конструктор автоматически установит альтернативный текст как "Изображение". | | |
|
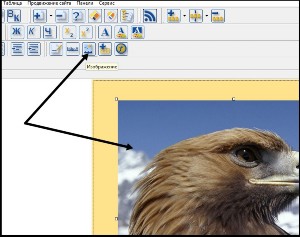
P.S.: При необходимости Вы всегда можете внести изменения в свойствах прикрепленного к проекту изображения.
Для этого выделите, пожалуйста, установленное в проекте изображение (простым кликом левой кнопки мыши по изображению)
и нажмите кнопку "Изображение" |
|

P.S.: При необходимости Вы всегда можете внести изменения в свойствах прикрепленного к проекту изображения.
Для этого выделите, пожалуйста, установленное в проекте изображение (простым кликом левой кнопки мыши по изображению)
и нажмите кнопку "Изображение" | |
|
|
|


































