|
|
|
|
|
| Ширина сайта |
|
|
Предоставляемые в Конструкторе дизайны имеют по умолчанию как уже заданную ширину сайта, так и свободную.
Это зависит непосредственно от выбранного дизайна.
Но установленные по умолчанию значения не являются окончательными.
Дизайны являются адаптивными, то есть ширина сайта зависит от ширины окна браузера, в котором Вы посещаете сайт.
Доступны два варианта указания ширины сайта:
с полями и без полей.
При желании Вы в любой момент можете изменить установленную по умолчанию ширину сайта.
Для того, чтобы изменить ширину сайта, пройдите, пожалуйста, в меню Конструктора: Проект - Свойства проекта |
|

Предоставляемые в Конструкторе дизайны имеют по умолчанию как уже заданную ширину сайта, так и свободную.
Это зависит непосредственно от выбранного дизайна.
Но установленные по умолчанию значения не являются окончательными.
Дизайны являются адаптивными, то есть ширина сайта зависит от ширины окна браузера, в котором Вы посещаете сайт.
Доступны два варианта указания ширины сайта:
с полями и без полей.
При желании Вы в любой момент можете изменить установленную по умолчанию ширину сайта.
Для того, чтобы изменить ширину сайта, пройдите, пожалуйста, в меню Конструктора: Проект - Свойства проекта | |
| или |
|

или | |
|
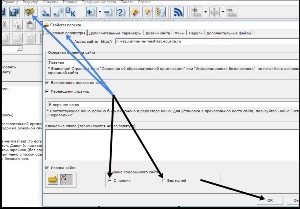
И установите отметку на предпочитаемом пункте отображения ширины сайта:
Установив отметку на пункте "С полями", Вы укажете, что сайт должен занимать 80% ширины окна браузера; по бокам от сайта останутся по 10% ширины окна браузера, отображающих фон дизайна.
Установив отметку на пункте "Без полей", Вы укажете, что сайт должен занимать все 100% ширины окна браузера, без боковых фоновых полей.
После указания предпочитаемой ширины сайта, для сохранения внесенных изменений, нажмите, пожалуйста, кнопку "ОК" в окне свойств проекта. |
|

И установите отметку на предпочитаемом пункте отображения ширины сайта:
Установив отметку на пункте "С полями", Вы укажете, что сайт должен занимать 80% ширины окна браузера; по бокам от сайта останутся по 10% ширины окна браузера, отображающих фон дизайна.
Установив отметку на пункте "Без полей", Вы укажете, что сайт должен занимать все 100% ширины окна браузера, без боковых фоновых полей.
После указания предпочитаемой ширины сайта, для сохранения внесенных изменений, нажмите, пожалуйста, кнопку "ОК" в окне свойств проекта. | |
|
После чего сохраните проект
и перед публикацией проведите полную (в этот раз обязательно, а вообще всегда перед публикацией крайне желательно проводить именно полную) конвертацию.
Важно:
Ширина страницы задается не только значением в свойствах проекта, но и наполнением страницы.
Если у Вас установлена определенная ширина сайта, а контент (наполнение: изображение, таблица, череда непрерываемых пробелов) превосходит по размерам заданную ширину сайта, то ширина сайта увеличится соответственно ширине наполнения.
К тому же, если длинное изображение/таблица/непрерываемый текст установлены в шапку сайта,
или футер (узкое по высоте поле, находящееся ниже основного поля страницы),
то широкими станут все страницы, поскольку шапка сайта и футер являются едиными для всех страниц сайта.
Если какая-либо (или все) страница имеет ширину, большую, чем указано в свойствах проекта, то посмотрите, пожалуйста, что распирает страницу и удалите/ужмите эту часть наполнения страницы/сайта. | |
| |
|
|
|
|
| Cайт создан по технологии "Конструктор e-Publish" |


































